Home >> Blog >> 什麼是 PWA?電子商務中的漸進式 Web 應用程式
什麼是 PWA?電子商務中的漸進式 Web 應用程式
幾年前,漸進式 Web 應用程式(PWA) 被譽為下一件大事。然而——就像科技界的“革命”經常發生的那樣——它並沒有獲得那些最初嘈雜的頭條新聞所預測的牽引力。然而,暗示 PWA 以某種方式失敗了。
事實上,像SEO專家賴以為生的Google和微軟這樣的公司是 PWA 啟動活躍的一部分, 並且沒有跡象表明他們會很快放棄它。繼續閱讀以了解 PWA 是什麼、它是如何工作的以及它如何使您的線上商店受益。
什麼是 PWA?
漸進式 Web 應用程式 (PWA) 是一種 Web 應用程式,可以在任何設備上作為網頁和移動應用程式運行。對於線上商店中糟糕的移動用戶體驗和低轉化率而言,這是一個很好的解決方案。PWA 使用標準技術,旨在提供類似原生的用戶體驗,即使在網際網路連接不佳的情況下也能實現更快的轉換和更清晰的瀏覽。

PWA 是用 JavaScript、CSS 和 HTML 編寫的。它們的外觀和行為就像普通網頁一樣(這意味著它們可以在網際網路瀏覽器中搜尋)。但是,它們還提供與移動應用程式相同的功能:速度快、可以離線工作、發送推送通知以及使用用戶設備的功能。
此外,PWA 可以上傳到流行的應用市場,如 AppStore 和 Google Play。
由於它們不暗示任何特定的實現,因此很難對 PWA 進行正確的定義。提出它們的公司Google並沒有提供太多幫助,因為它的官方介紹仍然很模糊。它說 PWA 是:
- 可靠 - 即使在不確定的網絡條件下也能立即加載。
- 快速 - 以絲般流暢的動畫快速響應用戶交互,並且沒有不均勻的滾動。
- 引人入勝 - 感覺就像設備上的自然應用程式,具有身臨其境的用戶體驗。
如果您還沒有完全清楚 Progressive Web App 的含義,那麼讓我們深入了解一下細節。
PWA 的目的是什麼?
您可能已經聽說電子商務世界從未如此迅速地變化。這已經是陳詞濫調一段時間了,但今天它比以往任何時候都更加準確。移動優先電子商務多年來一直是標準,並且每天都在受到越來越多的關注。數字講述了這個故事:
- 使用移動設備的全球用戶在 2014 年首次超過桌面用戶(comScore)。
- 到 2025 年,零售移動商務銷售額應達到 7282.8 億美元,占美國零售電子商務銷售額的 44.2%(Business Insider)
- 80% 的購物者在實體店內使用手機查看產品評論、比較價格或尋找替代商店位置(Outerbox Design)
這意味著,如果您還沒有達到這一點,那麼絕對是踏上移動商務列車的好時機。使用旨在實現移動優先電子商務轉型的 PWA,您將以最方便、最快捷的方式和最低的成本來實現它。
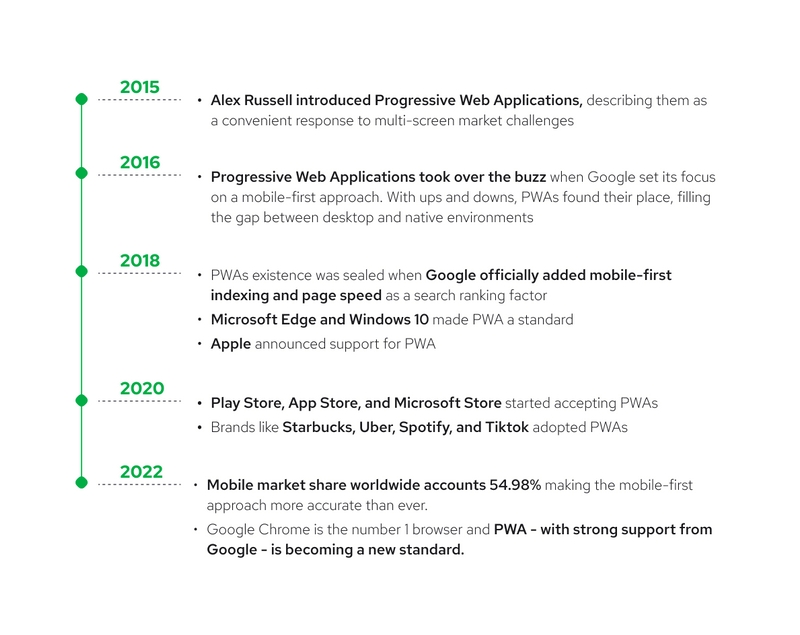
PWA 的由來

Google 是 PWA 的教父,這不足為奇。PWA 通過融合 web 和類似移動設備的 UX,有機會打破由 Google 和 Apple 保護的數據花園中的牆。雖然Google可以負擔得起(因為它的數據存儲還包含幾乎所有的萬維網),但蘋果在這方面的處境並不好。
然而,將移動用戶體驗置於興趣中心的想法實際上是由史蒂夫喬布斯在十多年前提出的。Apple 的 CEO 在 2007 年推出 iPhone 時提出了這一概念,因為在移動革命的初期,外部應用程式似乎很明顯將成為利用新生 Apple 設備普及的一種方式。喬布斯希望鼓勵開發人員構建它們
然而,這是一個短暫的想法。2008 年 7 月,Apple 將“通用應用程式”的概念置於冰上。該公司改為推出 App Store,移動應用開始主宰網際網路。
特定於 PWA 的方法必須等待十年後的時機。2015 年,PWA 一詞的作者 Frances Berriman 和 Alex Russell 在 Jason Grigsby 的著作《Progressive Web Apps》的前言中寫道:
“原生應用的想法似乎總是一種回歸。圍牆花園有著糟糕的搜尋、可疑的安全性和無休止的更新稅——感覺就像 1990 年代。”
Berriman 和 Russell 注意到一種新型網站,它提供了比傳統 Web 應用程式更好的用戶體驗。他們稱它們為“漸進式 Web 應用程式”。一年後,在 Google IO 會議上,高級開發人員程式工程師 Eric Bidelman 介紹了漸進式 Web 應用程式作為 Web 開發的新標準。
2018 年初,Apple 提供了對 PWA 基本功能的支持,但仍然對緩存容量或本機推送通知施加了某些限制。
漸進式 Web 應用程式:實現移動優先商務的好處
實施 PWA 的主要好處包括提高速度和性能、類似於應用程式的用戶體驗和多平台使用。然而,這些只是 PWA 眾多優勢中的幾個例子。讓我們仔細看看它們。
1. 上市時間短,移動市場
漸進式 Web 應用程式是探索移動世界的最簡單方法。這只是一個事實。它們採用最標準的 Web 技術構建,可以在幾個月內完成設置。
更重要的是,使用 PWA,您無需為 iOS 和 Android 開發兩個單獨的應用程式,因為它適用於各種設備。
2. 一次性交付所有能力
您的團隊無需單獨構建網站和原生移動應用程式,而是使用 PWA 技術構建一個可在任何設備上無縫運行的應用程式。使用漸進式 Web 應用程式,您根本不必製作單獨的本機應用程式。使用 PWA 調整您的店面以擁有一個既可以作為網頁又可以作為本機應用程式流暢運行的商店就足夠了。
是的,Progressive Web Apps 可以在任何設備上提供一致的類似應用程式的體驗。根據瀏覽器功能,PWA 會自動並逐步增強其內置功能,使其看起來和感覺像原生應用程式。
3. 優化成本效益
由於 PWA 的這些全面功能,您不僅可以節省時間,還可以降低開發成本。簡而言之,您無需開發三個實體(適用於 iOS、Android 和網站的應用程式),只需構建一個在任何設備上都能正常運行的實體。
此外,PWA 不需要在應用商店中存在,這意味著不收取任何費用。然而,如果你想將 PWA 上傳到 AppStore 或 Google Play,使用 Vue Storefront 非常容易。
4. 降低客戶獲取成本 (CAC)
PWA 使您能夠構建要求用戶直接從其移動瀏覽器安裝應用程式的網站。這意味著用戶無需訪問應用商店並下載本機應用即可使用它。這增加了他們試一試的機會。
與原生應用相比,對於 PWA 應用,也無需下載更新。
這使得它更有可能成功地將用戶從網站引導到類似原生的應用程式。這反過來又降低了客戶獲取成本。
5. PWA 利用無頭商務的力量
PWA 使用無頭架構,為您的業務提供卓越的敏捷性——既可以組成最佳解決方案的電子商務技術堆棧,又可以極大地優化您的轉化率。
由於採用了無頭方法,您商店的前端將與您的後端電子商務平台分離。這對您的行銷團隊來說意味著很大的自由度——有了無頭架構(如無頭 CMS),他們就可以獨立於開發人員,並且可以輕鬆地自行進行更改。
6.更好的搜尋引擎優化結果
PWA 的主要好處之一是它們加快了應用程式在 Google 中被索引的過程。它們具有標準網頁之類的 URL,這意味著 Google 能夠對其進行抓取和索引。
此外,完整的伺服器端渲染 (SSR) 實現為爬蟲提供了完整的索引文檔——這對於大型電子商務商店尤其重要。
搜尋引擎喜歡流暢、快速但留存率有限的應用,並在搜尋結果中以更高的排名對其進行推廣。而且,眾所周知,位置越高,抓住用戶注意力的機會就越大。
更不用說網站性能會降低跳出率——這一指標也會影響 Google 如何評估網站並確定其在 SERP(搜尋引擎結果頁面)中的位置。
7. 降低跳出率
DoubleClick 的一項研究發現,如果頁面加載時間超過 3 秒,則 53% 的移動網站訪問會被放棄。它還發現移動網站在 3G 連接上的平均加載時間為 19 秒。
然而,無論網絡狀況如何,PWA 都會立即加載,即使在離線時也是如此。它們非常輕量級,因為它們使用準備好填充下載內容的佔位符,讓用戶感覺應用程式正在立即加載。
PWA 離線工作,即使沒有網際網路連接,用戶也可以繼續瀏覽。對於任何其他網上商店,他們將不得不放棄購買流程。但是,使用 PWA,糟糕的網絡不會再減少您的銷售額。
8. 提高參與度、移動轉化率和收入
在比較移動端和桌面端的轉化率時,很多商家都發現了移動端的差距:客戶在移動設備上瀏覽的時間更多,但移動端的轉化率仍然遠低於桌面端。
當然,這部分是由於移動用戶的不同目標。但是,一些公司可以克服這一差距並顯著增加其移動收入。要關注他們,您需要一個性能良好的網站,該網站針對移動設備進行了優化並具有出色的用戶體驗。
PWA 有助於實現這些目標,部分原因在於其全屏功能以及易於訪問(感謝添加到主螢幕選項)。以前僅適用於本機應用程式的推送通知進一步提高了用戶的重新參與度。
Progressive Web Apps 和 Native Mobile Apps 有什麼區別?

原生 應用程式已經統治了十年,但我們終於轉向在每個平台和設備上提供統一的體驗。漸進式 Web 應用程式是面向移動設備的,與原生應用程式相比非常輕量級,提供相同級別的交互性。
儘管阿里巴巴、Pinterest 和 Twitter 等線上領域的領先企業已經接受了它們並在其網站上實施了 PWA,但多年來,漸進式 Web 應用程式這個詞對於小玩家來說仍然相當模糊。他們中的許多人意識到如今必須採用移動優先的方法,並堅信響應式網頁設計或原生應用程式沒有其他選擇
然而,人們對 PWA 優勢的認識卻在不斷增長,這一點從 Google 的統計數據和不斷增長的 Vue Storefront 現場項目中得到了證明。
下面我們來看看 Progressive Web Apps 和 Native 應用程式的整體對比。

PWA 技術:PWA 的要求是什麼?
要設置漸進式 Web 應用程式,您需要保護許多元素:
安全連接 (HTTPS)
出於 PWA 的目的,您需要提供具有 HTTPS 連接的安全伺服器。這是保護用戶數據和在您的網站內建立額外安全層的方法。
服務人員
這是 PWA 技術的關鍵要素之一,它有助於確定如何處理網絡請求。服務工作者是添加到程式碼庫中的客戶端 JavaScript 文件,它在後台工作以模仿類似應用程式的功能。
PWA 清單文件
您需要生成一個簡單的 JSON 文件(PWA 清單文件),一旦安裝在用戶的移動設備上,該文件會為瀏覽器提供有關 PWA 外觀和行為的資訊。
它包含應用程式名稱、使用的圖標或顏色等基本資訊,旨在增強原生應用程式般的體驗。
重要提示:Google Chrome 需要 PWA 清單文件才能顯示“添加到螢幕”提示。
查看漸進式 Web 應用程式示例
漸進式 Web 應用程式已經出現並提供了出色的結果。只是看看!
- 最佳西方酒店的收入增加 300%
- 在 Forbes.com 的參與度提高 100%
- 在速賣通上花費的時間增加了 74%
- Flipkart 的轉化率提高 70%
- MakeMyTrip.com 的轉化率提高了 3 倍
- Wego 的廣告點擊率增加了 3 倍
您將在下面找到有關 Vue Storefront 的一些 PWA 實現的更多詳細資訊。
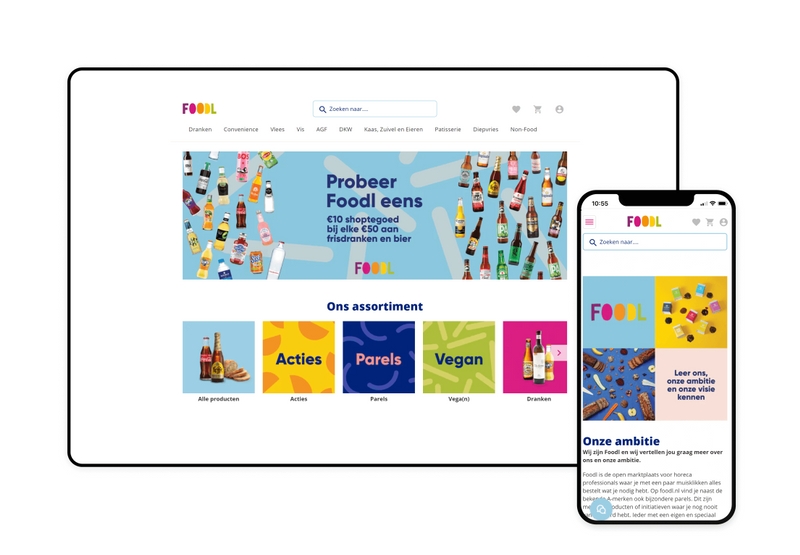
食品

Foodl 是 HoReCa 的 B2B 線上市場,其數字服務缺乏人情味。為了解決這個問題,他們尋找了一種靈活的解決方案,可以通過所需的用戶體驗來支持公司的發展。該公司不想強迫客戶做任何事情,例如,縮短買家旅程或使用任何特定設備。
Mindcurv 深入研究了客戶和合作夥伴的體驗,繪製了他們的用戶旅程,定義了潛在的瓶頸和需求,並根據輸入設計了 UX,以使其與特定於 HoReCa 行業的業務流程保持一致。
作為更大轉型和技術堆棧組合的一部分,Foodl 和 Mindcurv 能夠通過 Vue Storefront 的 PWA 進行塑造:
- 用戶旅程,無論設備或渠道如何
- 上市時間
- 面向未來的擴展架構
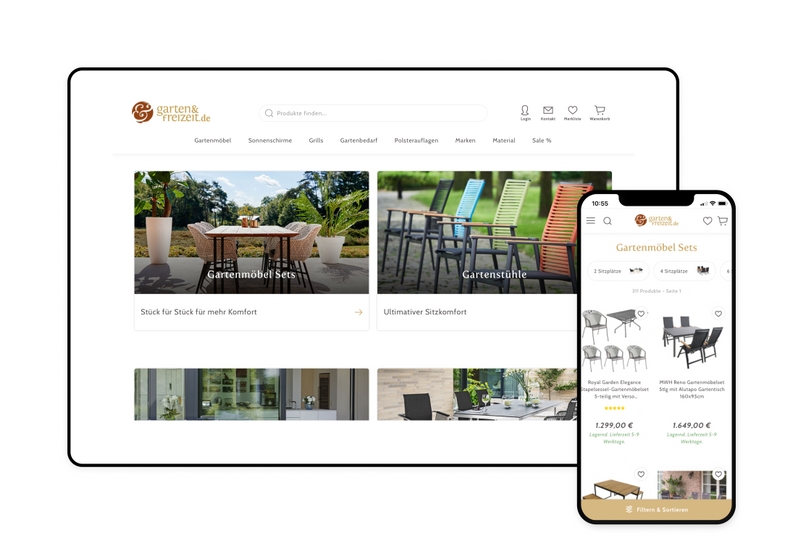
花園和自由

Garten-und-Freizeit 品牌的所有者 Raumschmiede 正在尋找一種方法來確保和加速增長。面對轉型,他們尋求一種解決方案,既能提供卓越的用戶體驗,又能處理超過 30,000 種不同產品的複雜業務邏輯。除此之外,他們還需要提供一致的、個性化的客戶服務。
Raumschmiede 與合作夥伴機構 Team23 一起押注 Vue Storefront 有幾個原因。其中之一是技術。借助合作夥伴了解的架構和默認 PWA 功能,他們將實現既定目標。
PWA 作為首選快速增加收入並提供:
- 快速加載和運行時間
- 移動優先方法
- 離線模式
- 搜尋引擎優化和爬蟲友好的架構
- 平台無關
結果是:
- +350% 每月活躍用戶
- +630% 每月自然搜尋流量
- -39% 跳出率降低
API 優先架構允許商家在他們的利基市場中挑選最好的服務,並定制他們的電子商務系統,使其完全符合他們的需求。
一致的客戶體驗和改進的客戶參與度
漸進式 Web 應用程式都是關於用戶體驗的,旨在提高用戶參與度以及隨之而來的所有好處。但是,您可以選擇使用 PWA 優勢的方式。提高頁面速度當然是一件輕而易舉的事,但還有很多。
PWA 可以 在網際網路瀏覽器中發現,也可以利用語音搜尋的普及,這似乎是使數字交互更加人性化和整個 UX 更加一致的下一步。
語音搜尋與移動優化密切相關,其中網絡性能起著至關重要的作用。這反過來又使 PWA 成為支持語音搜尋優化的最合適的解決方案——尤其是因為語音助手仍然最常用於智能手機。
漸進式 Web 應用程式能夠加快 Web 性能。此外,它們是 Google 本身支持的標準,這自動使它們成為語音解決方案的完美匹配。
在全渠道時代,用戶體驗應該放眼全局,包括線下和線上的每一個接觸點。如果不管理客戶旅程,用戶可能會感到茫然和困惑,這不是購物體驗的最佳基礎。
PWA 利用用戶使用原生應用程式已經養成的習慣,使開發人員能夠使用手機的功能來豐富用戶體驗。攝像頭、麥克風、地理定位,甚至設備振動都可以使用。PWA 的可能性取決於業務需求。
通過 Vue Storefront 發現 PWA 框架
Vue Storefront Progressive Web App 為想要縮小移動差距的電子商務供應商提供了重要的業務功能:
- Vue Storefront PWA 的大小比原生應用程式小得多,因此加載速度更快,在低帶寬網絡上工作得更好,並且在用戶設備上佔用的空間更少。
- 即使用戶不活動,PWA 也會在後台同步數據。該應用程式始終與最新版本和即時提供的內容保持同步。
- 與原生應用程式相反,Vue Storefront 是完全可搜尋和可索引的。更重要的是,您可以輕鬆地為每個頁面添加書籤和共享。
- PWA 提供響應迅速且流暢的購物體驗,因此無需為不同的 Web 瀏覽器和平台開發應用程式。
常問問題
PWA 可以離線工作嗎?
是的,PWA 離線工作,即使沒有網際網路連接,用戶也可以繼續瀏覽。對於任何其他網上商店,他們通常不得不放棄購買流程。但是,使用 PWA,糟糕的網絡不會減少您的銷售額。
PWA 會取代原生應用嗎?
PWA 很可能不會取代原生應用程式。但是,PWA 是昂貴的原生應用程式的絕佳替代品。它們是實現移動優先商務的最快、最實惠的方式。雖然本機應用程式僅限於某些設備,但它們的構建和維護成本很高——使用 PWA,您可以在很短的時間內一次性提供所有功能。
漸進式 Web 應用值得嗎?
電子商務企業在其網站上觀察到相對較高的移動流量,但它通常與高轉化率並不一致。為了改變這一點,他們需要一個響應式站點,該站點具有為移動設備量身定制的 UX。實現這一目標的最簡單、最快和最低成本的方法是通過 Progressive Web App。所以,是的,這是值得的。