Home >> Blog >> 技術導向seo搜尋引擎優化
基本的技術知識將幫助您操作搜尋引擎優化您的網站並在開發人員中建立信譽。
既然您已經在可靠的關鍵字研究的基礎上製作了有價值的內容,那麼確保它不僅可以被人類閱讀,而且還可以被搜尋引擎閱讀才能在雙邊加分,這一點很重要!
您不需要對這些概念有深入的技術理解,但重要的是要掌握這些技術資產的作用,這樣您就可以與開發人員明智地談論它們。說開發人員的語言很重要,因為您可能需要他們進行一些優化。如果他們無法理解您的請求或看不到它的重要性,他們不太可能優先考慮您的問題。當您與開發人員建立信譽和信任時,您就可以開始消除通常阻礙關鍵工作完成的繁文縟節。
除了跨團隊支持之外,如果您想確保您的網頁結構適合人類和爬蟲,了解 SEO 的技術優化是必不可少的。為此,我們將本章分為三個部分:
- 網站如何運作
- 搜尋引擎如何理解網站
- 用戶如何與網站互動
由於網站的技術結構可能對其性能產生巨大影響,因此每個人都必須了解這些原則。與您的程式設計師、內容編寫者和設計師分享本指南的這一部分也是一個好主意,這樣參與網站構建的所有各方都在同一個頁面上。

SEO優化第一步了解網站如何運作
如果搜尋引擎優化是優化網站以進行搜尋的過程,那麼 SEO 至少需要對他們正在優化的事物有一個基本的了解!
下面,我們概述了網站從購買域名到在瀏覽器中完全呈現狀態的過程。網站旅程的一個重要組成部分是關鍵渲染路徑,它是瀏覽器將網站程式碼轉換為可查看頁面的過程。
了解有關網站的信息對於 SEO 來說很重要,原因如下:
- 這個網頁組裝過程中的步驟會影響頁面加載時間,速度不僅對於讓用戶留在您的網站上很重要,而且也是 Google 的排名因素之一。
- Google 在“第二遍”中呈現某些資源,例如 JavaScript 。Google將首先查看沒有 JavaScript 的頁面,然後幾天到幾週後,它將呈現 JavaScript,這意味著使用 JavaScript 添加到頁面的 SEO 關鍵元素可能不會被索引。
想像一下,網站加載過程是您上下班的通勤路線。您在家裡做好準備,收拾好東西帶到辦公室,然後從家中走最快的路線去上班。只穿上你的一隻鞋,走更長的路去上班,把你的東西放在辦公室,然後馬上回家去拿另一隻鞋,這很愚蠢,對吧?這就是低效網站所做的事情。本章將教您如何診斷您的網站可能效率低下的地方,您可以做些什麼來精簡,以及精簡可能對您的排名和用戶體驗產生的積極影響。
在可以打開網站之前,需要對其進行設置!
- 域名已購買。keywordseo.com.tw 等域名是從 GoDaddy 或 HostGator 等域名註冊商處購買的。這些註冊商只是管理域名保留的組織。
- 域名與 IP 地址相關聯。如果沒有域名伺服器 (DNS) 的幫助,Internet 不會將諸如“keywordseo.com.tw”之類的名稱理解為網站地址。Internet 使用稱為 Internet 協議 (IP) 地址的一系列數字(例如:127.0.0.1),但我們希望使用 keywordseo.com.tw 之類的名稱,因為它們更易於人類記憶。我們需要使用 DNS 將這些人類可讀的名稱與機器可讀的數字聯繫起來。
網站如何從伺服器到瀏覽器
- 用戶請求域。現在該名稱已通過 DNS 連結到 IP 地址,人們可以通過在瀏覽器中直接輸入域名或單擊網站連結來請求網站。
- 瀏覽器發出請求。該網頁請求會提示瀏覽器發出 DNS 查詢請求,以將域名轉換為其 IP 地址。然後,瀏覽器向伺服器發出請求,以獲取構建網頁的程式碼,例如 HTML、CSS 和 JavaScript。
- 伺服器發送資源。一旦伺服器收到對網站的請求,它就會發送網站文件以在搜尋者的瀏覽器中組裝。
- 瀏覽器組裝網頁。瀏覽器現在已經從伺服器接收到資源,但它仍然需要將它們放在一起並呈現網頁,以便用戶可以在瀏覽器中看到它。當瀏覽器解析和組織網頁的所有資源時,它正在創建一個文檔對像模型 (DOM)。DOM 是您在 Chrome 瀏覽器中右鍵單擊網頁並“檢查元素”時可以看到的內容(了解如何在其他瀏覽器中檢查元素)。
- 瀏覽器發出最終請求。瀏覽器只會在頁面的所有必要程式碼被下載、解析和執行後才會顯示一個網頁,所以此時,如果瀏覽器需要任何額外的程式碼來顯示你的網站,它會從你的伺服器發出額外的請求.
- 網站出現在瀏覽器中。哇!畢竟,您的網站現在已經從程式碼轉換(渲染)為您在瀏覽器中看到的內容。
既然您知道網站在瀏覽器中的顯示方式,我們將重點關注網站的構成——換句話說,就是用於構建這些網頁的程式碼(程式語言)。
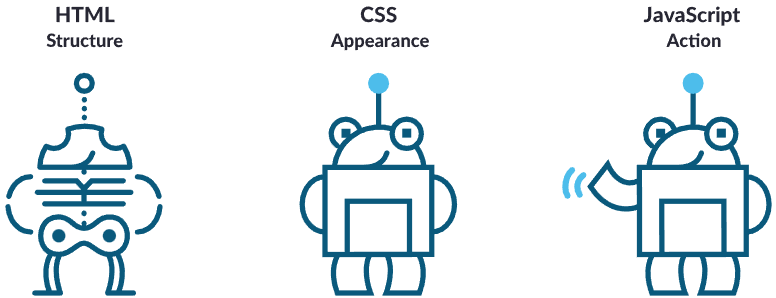
最常見的三種是:
- HTML – 網站所說的(標題、正文內容等)
- CSS – 網站的外觀(顏色、字體等)
- JavaScript – 它的行為方式(交互式、動態等)

HTML:網站所說的
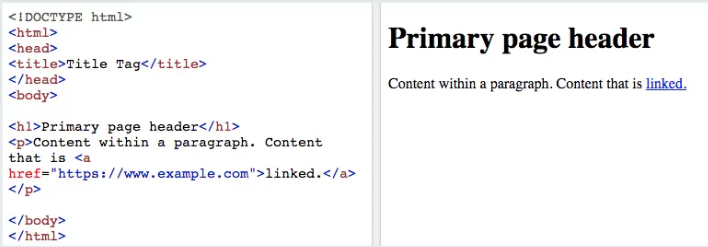
HTML 代表超文本標記語言,它是網站的支柱。標題、段落、列表和內容等元素都在 HTML 中定義。
這是一個網頁示例及其對應的 HTML:

HTML 對於 SEO 來說很重要,因為它存在於他們創建或處理的任何頁面的“幕後”。雖然您的 CMS 可能不需要您以 HTML 格式編寫頁面(例如:選擇“超連結”將允許您創建連結而無需輸入“a href=”),但您正在修改每個當您對網頁執行某些操作時,例如添加內容、更改內部連結的錨文本等。Google 會抓取這些 HTML 元素,以確定您的文檔與特定查詢的相關程度。換句話說,您的 HTML 中的內容對您的網頁在 Google 自然搜尋中的排名起著重要作用!
CSS:網站的外觀
CSS 代表“層疊樣式表”,這就是導致您的網頁採用某些字體、顏色和佈局的原因。創建 HTML 是為了描述內容,而不是設置樣式,所以當 CSS 進入場景時,它改變了遊戲規則。使用 CSS,可以“美化”網頁,而不需要手動將樣式編碼到每個頁面的 HTML 中——這是一個繁瑣的過程,尤其是對於大型網站。
直到 2014 年,Google的索引系統才開始將網頁呈現得更像一個實際的瀏覽器,而不是純文本瀏覽器。試圖利用Google舊索引系統的黑帽 SEO 做法是通過 CSS 隱藏文本和連結,以操縱搜尋引擎排名。這種“隱藏文本和連結”的做法違反了 Google 的質量指南。
SEO 尤其應該關注的 CSS 組件:
- 由於樣式指令可以存在於外部樣式表文件(CSS 文件)中而不是頁面的 HTML 中,因此它可以減少頁面的程式碼量,減少文件傳輸大小並加快加載時間。
- 瀏覽器仍然需要下載 CSS 文件等資源,因此壓縮它們可以使您的網頁加載更快,而頁面速度是一個排名因素。
- 讓您的頁面內容更多而不是程式碼更多可以導致更好地索引您的網站內容。
- 使用 CSS 隱藏連結和內容會導致您的網站被手動處罰並從 Google 的索引中刪除。
JavaScript:網站的行為方式
在 Internet 的早期,網頁是用 HTML 構建的。當 CSS 出現時,網頁內容能夠呈現出某種風格。當程式語言 JavaScript 出現時,網站現在不僅可以有結構和樣式,而且可以是動態的。
JavaScript 為創建非靜態網頁提供了很多機會。當有人嘗試訪問使用這種程式語言增強的頁面時,該用戶的瀏覽器將針對伺服器返回的靜態 HTML 執行 JavaScript,從而生成具有某種交互性的網頁。
您肯定已經看到了 JavaScript 的實際應用——您可能不知道它!那是因為 JavaScript 幾乎可以對頁面做任何事情。例如,它可以創建一個彈出窗口,或者它可以請求第三方資源(例如廣告)在您的頁面上顯示。
客戶端渲染與伺服器端渲染
但是,JavaScript 可能會給 SEO 帶來一些問題,因為搜尋引擎對 JavaScript 的看法與人類訪問者的看法不同。這是因為客戶端渲染與伺服器端渲染。大多數 JavaScript 在客戶端的瀏覽器中執行。另一方面,對於伺服器端渲染,文件在伺服器上執行,伺服器將它們以完全渲染的狀態發送到瀏覽器。
對 SEO 至關重要的頁面元素(例如文本、連結和標籤)在客戶端使用 JavaScript 加載,而不是在您的 HTML 中表示,在呈現之前從您的頁面程式碼中是不可見的。這意味著搜尋引擎爬蟲將看不到您的 JavaScript 中的內容——至少最初看不到。
Google表示,只要您不阻止 Googlebot 抓取您的 JavaScript 文件,它們通常能夠像瀏覽器一樣呈現和理解您的網頁,這意味著 Googlebot 應該看到與用戶查看相同的內容他們瀏覽器中的網站。然而,由於客戶端 JavaScript的“第二波索引”,Google可能會錯過某些只有在 JavaScript 執行後才可用的元素。
在 Googlebot 呈現您的網頁的過程中,還有一些其他的事情可能會出錯,這可能會阻止 Google 理解您的 JavaScript 中包含的內容:
- 您已阻止 Googlebot 訪問 JavaScript 資源(例如:使用 robots.txt,就像我們在第 2 章中了解的那樣)
- 您的伺服器無法處理抓取您的內容的所有請求
- JavaScript 過於復雜或過時,Googlebot 無法理解
- 在爬蟲完成頁面並繼續前進之前,JavaScript 不會將內容“延遲加載”到頁面中。
不用說,雖然 JavaScript 確實為網頁創建提供了很多可能性,但如果你不小心,它也會對你的 SEO 產生一些嚴重的影響。
值得慶幸的是,有一種方法可以檢查 Google 是否看到與您的訪問者相同的內容。要查看 Googlebot 如何查看您的頁面,請使用 Google Search Console 的“網址檢查”工具。只需將頁面的 URL 粘貼到 GSC 搜尋欄中:

在此處,單擊“測試實時 URL”。
在 Googlebot 重新抓取您的網址後,點擊“查看測試頁面”以查看您的網頁是如何被抓取和呈現的。
單擊“HTML”旁邊的“屏幕截圖”選項卡會顯示 Googlebot 智能手機如何呈現您的頁面。
作為回報,您會看到 Googlebot 如何查看您的網頁,以及訪問者(或您)如何查看該網頁。在“更多信息”標籤中,Google 還會向您顯示他們可能無法為您輸入的 URL 獲取的所有資源的列表。
了解網站的工作方式為我們接下來要討論的內容奠定了良好的基礎:技術優化可幫助 Google 更好地了解您網站上的頁面。
搜尋引擎如何理解網站
想像一下,自己是一個搜尋引擎爬蟲,正在掃描一篇關於如何烤蛋糕的 10,000 字文章。您如何識別烘焙蛋糕所需的作者、食譜、成分或步驟?這就是模式標記的用武之地。它允許您為搜尋引擎提供更具體的分類,以了解您頁面上的信息類型。
Schema 是一種標記或組織您的內容的方法,以便搜尋引擎更好地了解您網頁上的某些元素是什麼。此程式碼為您的數據提供結構,這就是為什麼模式通常被稱為“結構化數據”。結構化數據的過程通常稱為“標記”,因為您使用組織程式碼標記內容。
JSON-LD是 Google 的首選模式標記(於 16 年 5 月宣布),必應也支持。要查看數千個可用架構標記的完整列表,請訪問Schema.org或查看Google Developers 結構化數據簡介,以獲取有關如何實施結構化數據的更多信息。實施最適合您網頁的結構化數據後,您可以使用 Google 的結構化數據測試工具測試您的標記。
除了幫助像Google這樣的機器人了解特定內容的內容外,模式標記還可以使特殊功能伴隨您的 SERP 頁面。這些特殊功能被稱為“豐富的片段”,您可能已經在實際中看到過它們。它們是這樣的:
- 頭條新聞輪播
- 點評明星
- 附加連結搜尋框
- 食譜
請記住,使用結構化數據可以幫助呈現豐富的片段,但不能保證它。隨著模式標記使用的增加,將來可能會添加其他類型的豐富片段。
架構成功的一些最後建議:
- 您可以在頁面上使用多種類型的架構標記。但是,如果您標記了一個元素,例如產品,並且頁面上列出了其他產品,則您還必須標記這些產品。
- 不要標記訪問者看不到的內容,並遵守Google 的質量指南。例如,如果您將評論結構化標記添加到頁面,請確保這些評論在該頁面上實際可見。
- 如果您有重複頁面,Google 會要求您使用結構化標記來標記每個重複頁面,而不僅僅是規範版本。
- 在結構化數據頁面上提供原始和更新(如果適用)內容。
- 結構化標記應該準確反映您的頁面。
- 嘗試為您的內容使用最特定類型的架構標記。
- 標記的評論不應由企業撰寫。它們應該是來自實際客戶的真正無償商業評論。
通過規範化告訴搜尋引擎您的首選頁面
當 Google 在不同網頁上抓取相同內容時,有時它不知道要在搜尋結果中索引哪個頁面。這就是發明 rel="canonical" 標籤的原因:幫助搜尋引擎更好地索引內容的首選版本,而不是所有重複內容。
rel="canonical" 標籤允許您告訴搜尋引擎一段內容的原始主版本所在的位置。您實際上是在說,“嘿搜尋引擎!不要索引這個;而是索引這個源頁面。” 因此,如果您想重新發布一段內容,無論是完全修改還是稍微修改,但又不想冒創建重複內容的風險,那麼規範標籤就可以挽救這一天。
適當的規範化可確保您網站上的每條獨特內容都只有一個 URL。為了防止搜尋引擎索引單個頁面的多個版本,Google 建議在您網站的每個頁面上都有一個自引用規範標籤。如果沒有規範標籤告訴 Google 您的網頁的哪個版本是首選版本,https://www.example.com可能會與 https://example.com 分開編入索引,從而創建重複項。
“避免重複內容”是互聯網的老生常談,而且有充分的理由!Google 希望以獨特、有價值的內容來獎勵網站,而不是從其他來源獲取並在多個頁面上重複的內容。因為引擎希望提供最佳的搜尋者體驗,他們很少會顯示相同內容的多個版本,而是選擇僅顯示規範化版本,或者如果規範標籤不存在,則無論他們認為哪個版本最有可能是原始版本。
由於排序和過濾選項,網站具有多個重複頁面也很常見。例如,在電子商務網站上,您可能擁有所謂的分面導航,允許訪問者縮小產品範圍以準確找到他們正在尋找的內容,例如對產品類別的結果重新排序的“排序依據”功能從最低價格到最高價格的頁面。這可以創建一個看起來像這樣的 URL:example.com/mens-shirts?sort=price_ascending。添加更多排序/過濾選項,如顏色、尺寸、材料、品牌等,只需考慮這將創建的主要產品類別頁面的所有變體!
用戶如何與網站互動
我們說過,儘管 SEO 代表搜尋引擎優化,但 SEO 與搜尋引擎本身的關係一樣多。那是因為搜尋引擎的存在是為了為搜尋者服務。這個目標有助於解釋為什麼 Google 的算法會獎勵那些為搜尋者提供最佳體驗的網站,以及為什麼有些網站儘管具有強大的反向連結配置文件等品質,但在搜尋中可能表現不佳。
當我們了解是什麼讓他們的網絡瀏覽體驗達到最佳時,我們就可以創造這些體驗以獲得最大的搜尋性能。
確保為您的移動訪問者提供積極的體驗
由於當今所有網絡流量的一半以上來自移動設備,因此可以肯定地說,您的網站應該可供移動訪問者訪問且易於瀏覽。2015 年 4 月,Google對其算法進行了更新,將移動友好頁面推廣到非移動友好頁面之上。那麼如何確保您的網站適合移動設備?雖然有三種主要的方式來配置您的移動網站,但Google 建議使用響應式網頁設計。
響應式設計
響應式網站旨在適應訪問者使用的任何類型設備的屏幕。您可以使用 CSS 使網頁“響應”設備尺寸。這是理想的,因為它可以防止訪問者不得不雙擊或捏合縮放來查看您頁面上的內容。不確定您的網頁是否適合移動設備?您可以使用Google的移動友好測試來檢查!

AMP
AMP 代表 Accelerated Mobile Pages,它用於以遠高於非 AMP 交付的速度向移動訪問者交付內容。AMP 之所以能夠如此快速地交付內容,是因為它從其緩存伺服器(不是原始站點)交付內容,並使用 HTML 和 JavaScript 的特殊 AMP 版本。
移動優先索引
自 2018 年起,Google開始將網站切換到移動優先索引。這一變化在移動友好性和移動優先之間引發了一些混淆,因此有助於消除歧義。借助移動優先索引,Google 會抓取您網頁的移動版本並將其編入索引。使您的網站與移動屏幕兼容對用戶和您的搜尋性能都有好處,但移動優先索引獨立於移動友好性發生。
這引起了一些網站在移動版和桌面版之間缺乏對等性的擔憂,例如在其移動視圖上顯示不同的內容、導航、連結等。例如,具有不同連結的移動網站將改變 Googlebot(移動)抓取您的網站並將連結資產發送到您的其他網頁的方式。
提高頁面速度以減輕訪問者的挫敗感
Google希望為搜尋者提供快速加載的內容。我們已經開始期待快速加載的結果,當我們沒有得到它們時,我們會迅速反彈到 SERP 以尋找更好、更快的頁面。這就是為什麼頁面速度是現場搜尋引擎優化的一個重要方面。我們可以利用下面提到的工具來提高網頁的速度。
圖像是慢頁面的罪魁禍首之一!
正如之前所討論的,圖像是網頁加載緩慢的首要原因之一!除了圖像壓縮、優化圖像替代文本、選擇正確的圖像格式和提交圖像站點地圖之外,還有其他技術方法可以優化向用戶顯示圖像的速度和方式。改善圖像傳遞的一些主要方法如下:
1. SRCSET:如何為每個設備提供最佳圖像尺寸
SRCSET 屬性允許您擁有圖像的多個版本,然後指定在不同情況下應使用哪個版本。這段程式碼被添加到 標記(您的圖像在 HTML 中的位置),以便為特定尺寸的設備提供獨特的圖像。
這就像我們之前討論的響應式設計的概念,除了圖像!
這不僅可以加快您的圖像加載時間,而且還是一種通過為不同的設備類型提供不同且最佳的圖像來增強您的頁面用戶體驗的獨特方式。
2.通過延遲加載顯示訪問者圖像加載正在進行中
當您訪問網頁時會發生延遲加載,並且在加載周圍的文本時,會出現圖像的模糊輕量級版本或在其位置出現的彩色框,而不是看到空白區域。幾秒鐘後,圖像清晰地以全分辨率加載。流行的博客平台 Medium 在這方面做得非常好。
最初加載的是低分辨率版本,然後是完整的高分辨率版本。這也有助於優化您的關鍵渲染路徑!因此,當您下載所有其他頁面資源時,您會顯示一個低分辨率的預告圖,幫助告訴用戶事情正在發生/正在加載。有關如何延遲加載圖像的更多信息,請查看Google 的延遲加載指南。
通過壓縮和捆綁文件來提高速度
頁面速度審核通常會提出諸如“縮小資源”之類的建議,但這實際上意味著什麼?縮小通過刪除換行符和空格等內容以及盡可能縮寫程式碼變量名稱來壓縮程式碼文件。
“捆綁”是您在提到提高頁面速度時會聽到的另一個常見術語。捆綁的過程將一堆相同的編碼語言文件組合成一個文件。例如,可以將一堆 JavaScript 文件放入一個更大的文件中,以減少瀏覽器的 JavaScript 文件數量。
通過縮小和捆綁構建網頁所需的文件,您將加快網站速度並減少 HTTP(文件)請求的數量。
改善國外觀眾的體驗
針對來自多個國家/地區的受眾的網站應熟悉國際 SEO最佳實踐,以提供最相關的體驗。如果沒有這些優化,國際訪問者可能很難找到適合他們的網站版本。
網站國際化有兩種主要方式:
- 以多種語言使用者為目標的語言
網站被視為多語言網站。這些網站應該添加一個叫做 hreflang 標記的東西,以向 Google 顯示您的網頁有其他語言的副本。了解有關 hreflang的更多信息。
- 針對多個國家/地區
的受眾的國家/地區網站稱為多區域網站,它們應選擇一種 URL 結構,以便將其域或頁面定位到特定國家/地區。這可以包括使用國家程式碼頂級域 (ccTLD),例如加拿大的“.ca”,或具有特定國家/地區子文件夾的通用頂級域 (gTLD),例如“example.com/ca”。加拿大。了解有關特定於語言環境的 URL 的更多信息。