Home >> Blog >> 圖片替代文字:image alt是什麼,如何編寫,以及為什麼它對 SEO 很重要
圖片替代文字:image alt是什麼,如何編寫,以及為什麼它對 SEO 很重要

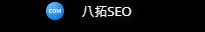
如果您花時間優化部落格或網站的內容、標題、子標題和搜尋引擎的元描述,下面的圖片應該會提醒您:

上面的螢幕截圖是Google 為搜尋詞“excel 表格示例”生成的第一個搜尋引擎結果頁面 (SERP) 。請注意,除了頂部的“圖片”選項卡之外,Google 如何將大量可點擊的圖片拉到主要結果頁面的開頭 - 在任何自然排序文案結果甚至可見之前。
如今,Google近 38% 的 SERP顯示圖像——而且這一比例可能會增加。這意味著,儘管您盡了最大的 SEO 努力,您仍然可能會錯過另一個自然流量來源:您網站的圖片。你如何進入這個流量來源?圖片替代文字。
通過有效的技術 SEO 改善您的網站。首先進行此審核。
什麼是替代文字?
也稱為 alt 標籤和 alt 描述,alt 文案是在圖像無法在用戶螢幕上加載時出現在網頁上代替圖像的書面副本。此文案有助於螢幕閱讀工具向視障讀者描述圖像,並允許搜尋引擎更好地抓取您的網站並對其進行排名。
無論您是否為您的企業執行SEO,優化您網站的圖像替代文案都是您為訪問者創造更好用戶體驗的門票,無論他們如何第一次找到您。
如何在圖像中添加替代文案
在大多數內容管理系統 (CMS)中,單擊部落格文章正文中的圖像會生成圖像優化或富文案模塊,您可以在其中創建和更改圖像的替代文案。
讓我們在下面介紹 CMS Hub 和 WordPress 的後續步驟。
如何在 HubSpot CMS 中添加替代文案
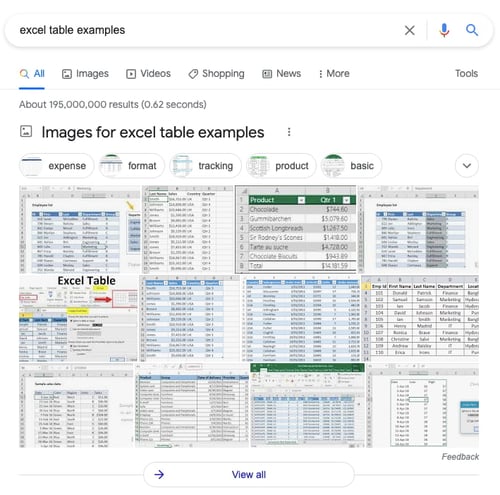
在 HubSpot 中,單擊圖像並單擊編輯圖標(看起來像鉛筆)後,將出現一個圖像優化彈出框。
這是HubSpot 門戶內CMS中此圖像優化窗口的外觀:

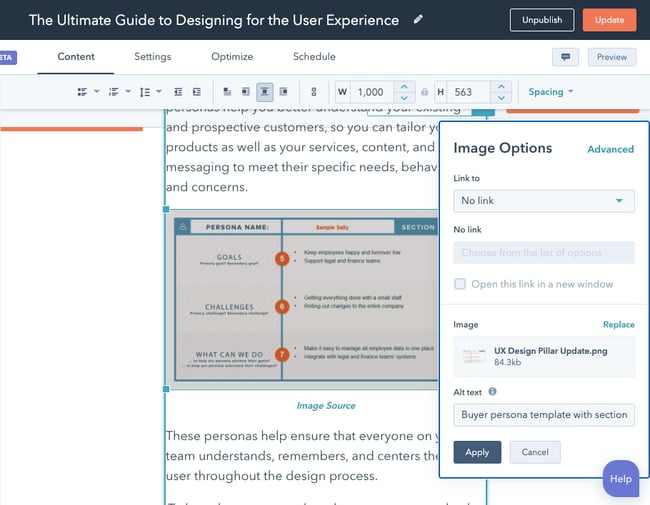
然後您的替代文案會自動寫入網頁的 HTML 源代碼,如果您的 CMS 沒有可輕鬆編輯的替代文案窗口,您可以在其中進一步編輯圖像的替代文案。以下是文章源代碼中的 alt 標籤的樣子:

如何在 WordPress CMS 中添加替代文案
在 WordPress 中,單擊圖像將自動打開側欄中的“阻止”選項卡。在標有“圖像設置”的部分下,在空白字段中添加替代文案。

準備好後,單擊螢幕頂部工具欄中的更新。
替代文字最重要的規則是什麼?具有描述性和具體性。但是請記住,如果您的 alt 文案沒有同時考慮圖像的上下文,則此 alt 文案規則可能會失去其價值。替代文案可能會以三種不同的方式錯過標記。考慮下面的例子。
3 個圖像替代文案示例(好的和壞的)
1. 關鍵字與細節

錯誤的替代文字
alt="HubSpot office wall Singapore inbound marketing workplace murals orange walls ship it"
上面的替代文字行有什麼問題?對 HubSpot 的引用過多。使用替代文案將關鍵字填充到零散的句子中會給圖像添加過多的絨毛,而上下文則不夠。這些關鍵字可能對發布者很重要,但對網絡爬蟲並不重要。
事實上,上面的 alt 文案讓 Google 很難理解圖像與它所發布的網頁或文章的其餘部分之間的關係,從而阻止了圖像在其背後具有更高興趣的相關長尾關鍵字的排名。
更糟糕的是,如果你塞進太多的關鍵詞,那麼你可能會招致Google的懲罰。
好的替代文字
考慮到錯誤的替代文字(上圖),此圖像的更好替代文字可能是:
alt="Orange mural that says 'ship it' on a wall at HubSpot's Singapore office"
2. 細節與特異性

錯誤的替代文字
alt="Baseball player hitting a ball at a baseball field"
上面的替代文案行在技術上遵循替代文案的第一條規則——具有描述性——但它沒有以正確的方式進行描述。是的,上圖顯示了一個棒球場和一個正在擊球的球員。但這也是芬威公園的照片——紅襪隊的 34 號大衛奧爾蒂斯在右場打了一個球。這些是Google需要正確索引圖像的重要細節,例如,關於波士頓體育的部落格文章。
好的替代文字
考慮到錯誤的替代文字(上圖),此圖像的更好替代文字可能是:
alt="David Ortiz of the Boston Red Sox batting from home plate at Fenway Park"
3. 特異性與背景

上面兩張圖片都有清晰的背景,可以幫助我們寫出好的替代文字——一張來自 HubSpot 辦公室,另一張來自芬威球場。但是,如果您的圖像沒有描述它的官方上下文(如地名)怎麼辦?
您需要在此處使用要向其發布圖像的文章或網頁的主題。根據您發布它的原因,這裡有一些不好和好的替代文案示例:
關於就讀商學院的文章
錯誤的替代文字
alt="Woman pointing to a person's computer screen"
上面的替代文案行通常會作為不錯的替代文案傳遞,但考慮到我們的目標是發布這張圖片和一篇關於去商學院的文章,我們錯過了一些可以幫助Google關聯圖片的關鍵詞選擇與文章的某些部分。
好的替代文字
考慮到錯誤的替代文字(上圖),此圖像的更好替代文字可能是:
alt="Business school professor pointing to a student's computer screen"
商學院教師教育軟件網頁
錯誤的替代文字
alt="Teacher pointing to a student's computer screen"
上面的替代文案行幾乎與上一個示例中良好的替代文案一樣具有描述性和特定性,那麼為什麼它對於教育軟件的網頁來說還不夠呢?此示例更深入地探討了商學院的主題,並指定此網頁的理想受眾是教師。因此,圖像的替代文案需要反映這一點。
考慮到錯誤的替代文字(上圖),此圖像的更好替代文字可能是:
alt="Professor using education software to instruct a business school student"
圖像替代文案最佳實踐
歸根結底,圖像替代文案需要具體,但也要代表它所支持的網頁主題。到目前為止得到這個想法?以下是編寫有效圖像替代文案的幾個重要關鍵:
- 描述圖像,並具體。使用圖像的主題和上下文來指導您。
- 添加與頁面主題相關的上下文。如果圖像沒有可識別的地點或人物,則根據頁面內容添加上下文。例如,在計算機上打字的人的股票圖像的替代文案可能是“為 SEO 優化 WordPress 網站的女性”或“正在研究免費部落格平台的女性”,具體取決於網頁的主題。
- 保持您的替代文案少於 125 個字符。螢幕閱讀工具通常會在此時停止閱讀替代文案,在為視障人士表達此描述時,會在尷尬的時刻切斷冗長的替代文案。
- 不要以“...的圖片”或“...的圖片”開頭的替代文案直接跳到圖片的描述中。螢幕閱讀工具(以及 Google,就此而言)會將其識別為來自文章 HTML 源代碼的圖像。
- 使用您的關鍵字,但要謹慎使用。如果文章的目標關鍵字很容易包含在您的替代文案中,則僅包含它。如果沒有,請考慮語義關鍵字,或者只是長尾關鍵字中最重要的術語。例如,如果您文章的主要關鍵字是“如何生成潛在客戶”,您可以在替代文案中使用“潛在客戶生成”,因為“如何”可能難以自然地包含在圖像替代文案中。
- 不要將關鍵字塞入每張圖片的替代文字中。如果您的部落格文章包含一系列身體圖像,請在其中至少一個圖像中包含您的關鍵字。確定您認為最能代表您的主題的圖像,並將其指定為您的關鍵字。堅持周圍媒體中更多的審美描述。
- 檢查拼寫錯誤。圖片替代文案中拼寫錯誤的單詞可能會損害用戶體驗或混淆搜尋您網站的搜尋引擎。您應該像查看頁面上的任何其他內容一樣查看替代文案。
- 不要在每張圖片上添加替代文字。為了 SEO、UX 和可訪問性,您應該在網頁上的大多數圖像中添加替代文案 - 但是,也有例外。例如,純裝飾性的或附近有文字描述的圖像應該有一個空的 alt 屬性。如需更詳細地了解何時添加替代文案以及何時不添加,請查看此決策樹。
替代文案如何影響 SEO
根據Google的說法,替代文案與計算機視覺算法和頁面內容結合使用來理解圖像的主題。
因此,替代文案不僅有助於 Google 更好地了解圖像的內容,還有助於了解整個網頁的內容。這有助於增加您的圖片出現在圖片搜尋結果中的機會。
在創建有關某個主題的內容時,請考慮您的受眾可能更喜歡如何找到他們關於該主題的問題的答案。在許多情況下,Google搜尋者不想要經典的藍色超連結搜尋結果——他們想要圖像本身,嵌入到您的網頁中。
例如,在 Excel 中查找如何刪除重複項的訪問者可能更喜歡螢幕截圖,以便他們一眼就能了解如何完成任務。

由於此圖像已優化替代文案,因此它出現在長尾關鍵字“如何在 excel 中刪除重複項”的圖像搜尋結果中。由於該帖子也出現在同一關鍵字的網絡搜尋結果中,因此訪問者可以通過這兩個不同的渠道訪問該部落格帖子。
為什麼圖像替代文案很重要?
我們已經提到了為什麼圖像替代文案很重要的幾個原因:即可訪問性、用戶體驗和圖像流量。了解這些原因將幫助您為圖像編寫最好的替代文案。下面我們將仔細研究圖像替代文案很重要的主要原因。
可訪問性
早在 1999 年,W3C 就發布了其Web 內容可訪問性指南 1.0,以解釋如何讓殘障用戶更容易訪問內容。其中一項指導方針是“為聽覺和視覺內容提供等效的替代方案”。這意味著任何包含圖像(或電影、聲音、小程序等)的網頁都應包含與其視覺或聽覺內容相同的信息。
例如,假設網頁包含連結到目錄的向上箭頭的圖像。等效的文案可能是“轉到目錄”。這將允許具有螢幕閱讀器或其他輔助技術的用戶在不看到圖像的情況下理解圖像的目的。
換句話說,替代文案有助於確保所有用戶(包括有視覺障礙的用戶)都可以訪問您的視覺內容。
用戶體驗
替代文案不僅為殘障用戶提供了更好的用戶體驗,還為所有用戶提供了更好的用戶體驗。假設訪問者的連接帶寬較低,因此您網頁上的圖像無法加載。他們不僅會看到斷開的連結圖標,還會看到替代文案。這將使他們能夠收集圖像要傳達的內容。
例如,用戶可能能夠看到左側的圖像。如果他們不能——由於殘疾、帶寬問題或其他原因——那麼他們將聽到或看到右側的替代文案。與沒有替代文案相比,這將有助於提供更好的用戶體驗。
圖片流量
圖片替代文案可以為您做的最重要的事情之一就是將您的圖片變成超連結的搜尋結果,這些結果可以出現在 Google 圖片或圖片包中。圖像包是顯示為水平行圖像連結的特殊結果,可以出現在任何自然排序位置(包括 SERP 上的 #1 點,如介紹中的示例所示)。
出現在 Google 圖片或圖片包中的圖片提供了另一種接收自然訪問者的方式。這可能會導致成千上萬的訪客——至少在 HubSpot 的案例中是這樣。
從 2018 年開始,HubSpot 部落格團隊實施了一項新的 SEO 策略,該策略在一定程度上更加專注於優化圖像替代文案。這有助於在不到一年的時間內將部落格的圖片流量增加 779%,從而增加了 160,000 次自然瀏覽量。您可以在此部落格文章中閱讀有關團隊成功的更多信息。
將圖像替代文案添加到您的網站
那麼,在為您的部落格文章和網頁開發替代文案時,您從哪裡開始呢?考慮對現有內容進行基本審核,以查看可以將替代文案合併到以前未標記的圖片中的位置。觀察您的自然流量在您提供新 alt 標籤的頁面之間的變化。
您優化的圖像越多,您的 SEO 策略就會越好。