Home >> Blog >> 快速了解網站設計基本概念
什麼是網站設計?
網站設計是指在網際網路上展示的網站的設計。它通常指的是網站開發而不是軟體開發的用戶體驗方面。網站設計曾經專注於為桌面瀏覽器設計網站;然而,自 2010 年代中期以來,移動和平板電腦瀏覽器的設計變得越來越重要。
網頁設計師致力於網站的外觀、佈局以及在某些情況下的內容。例如,外觀與使用的顏色、字體和圖像有關。佈局是指訊息的結構和分類方式。一個好的網站設計易於使用,美觀,並適合網站的用戶群體和品牌。許多網頁的設計都注重簡單性,因此不會出現可能分散或混淆用戶的無關訊息和功能。由於網頁設計師輸出的基石是贏得併培養目標受眾信任的網站,因此盡可能多地消除用戶挫敗感是一個關鍵考慮因素。
設計在桌面和移動設備上都能正常運行的網站的兩種最常見方法是響應式設計和自適應設計。在響應式設計中,內容會根據屏幕大小動態移動;在自適應設計中,網站內容固定在與常見屏幕尺寸相匹配的佈局尺寸中。保持設備之間盡可能一致的佈局對於保持用戶信任和參與至關重要。由於響應式設計在這方面可能存在困難,因此設計師必須小心放棄對其作品外觀的控制。如果他們也負責內容,雖然他們可能需要擴大技能組合,但他們將享受完全控製成品的優勢。
如何將你的工作從網站設計轉變為用戶體驗設計

改變職業並不像人們通常認為的那麼難,特別是如果你有合適的資源來幫助你做出改變。對於許多網站設計師來說,現在是轉向UX 設計的最佳時機。首先,職業變化會帶來金錢上的提升。根據 PayScale,美國的網站設計師平均年收入為 46,000 元,而UX 設計師另一方面,賺取相當可觀的 $74,000。其次,UX 設計師的工作機會正在蓬勃發展:CNN 報導稱,未來 10 年內,僅美國將創造 3,426,000 個 UX 設計工作崗位。此外,UX 設計是一項有意義的工作,不僅因為您可以從內到外地開發產品,還因為——正如 DMI 所表明的——UX 設計對企業產生了重大影響,UX 設計驅動的企業的表現優於標準普爾指數上漲 228%。那麼,您在哪裡可以找到合適的資源來幫助您改變職業?
什麼是用戶體驗和用戶體驗設計?
首先,讓我們簡要介紹一下“用戶體驗”的含義。產品有用戶,而用戶體驗 (UX) 就是用戶使用該特定產品所獲得的體驗。到目前為止,一切都很好?
UX設計是設計產品的藝術,以便它們提供最佳的用戶體驗。如果這個描述聽起來很寬泛,那是因為 UX 設計的本質非常寬泛。構建最佳用戶體驗包括對心理學、交互設計、用戶研究和許多其他學科的理解,但最重要的是一個迭代的問題解決過程(稍後會詳細介紹)。
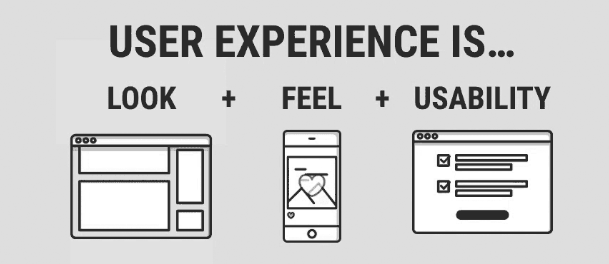
從廣義上講,用戶體驗可以分為 3 個組成部分:外觀、感覺和可用性。

產品的外觀是關於使用視覺效果來創造與用戶價值觀的和諧感,從而為用戶創造可信度和信任。這是關於創造一種不僅看起來不錯,而且看起來也不錯的產品。
因此,感覺包括使使用產品的體驗盡可能愉快和愉快。它是通過精心設計用戶和產品之間的交互以及他們在使用產品時(和之後)的反應而構建的。
最後,可用性是用戶體驗的基礎。很簡單,如果一個產品不可用,再多的好看也無法挽救它,用戶唯一的感受就是憤怒和沮喪。理想情況下,產品應該根據用戶的需求進行個性化,並以可預測的方式提供功能。
如果您仍然不確定 UX 設計是否對您有吸引力,我們有一些文章有助於介紹 UX 作為職業的一些重要部分:
網頁設計和用戶體驗設計有什麼共同點?
“網站設計師”這個職位有很多定義,事實上,網站設計師的工作在很大程度上取決於客戶或項目的需求。一些網站設計師只是簡單地創建網站的視覺設計和/或高保真交互原型,並將網站的程式留給前端和後端開發人員。然而,大多數網站設計師確實參與了網站的設計和(前端)開發。一些網站設計師甚至定期將用戶研究和測試作為他們工作的一部分(如果你是他們中的一員,那麼你已經幾乎準備好從事 UX 設計工作了)。
但是,無論您作為網站設計師的工作需要什麼,這裡有一些網站設計的方面也可以在 UX 設計中找到。
解決問題
網頁設計師希望為他們的客戶解決問題;用戶體驗設計師希望為他們的用戶解決問題。網頁設計師使用解決問題的過程:首先,他們找出客戶遇到的問題,然後為他們設計一個網頁解決方案,然後在發布之前繼續開發和測試網站。在網站啟動後,網站設計師通常會參與進一步測試網站,收集用戶反饋,然後重複設計。
這種迭代的問題解決過程類似於 UX設計過程(如下圖所示)。用戶體驗設計師從用戶研究開始;了解產品的潛在用戶並找出他們的問題是什麼、如何解決這些問題以及如何讓用戶想要和/或需要該解決方案至關重要。用戶研究通常通過用戶訪談、觀察、人口統計研究、起草用戶故事和角色來完成等。此後,UX設計師會創建解決用戶關鍵需求的設計方案,並經常將原型帶回給用戶以測試其有效性或可用性。產品上線後,UX設計師會收集更多的用戶反饋,反饋給新一輪的用戶研究,從而重新開始這個過程。
如果您之前作為網站設計師工作的一部分進行過用戶研究,那麼在切換到 UX 設計時,您會發現它是一個很大的優勢。如果沒有,請不要擔心——您將有很多機會學習進行用戶研究的最佳方法。
情感設計
在設計網站時,網頁設計師經常利用排版、顏色和佈局來塑造用戶的情緒。例如,可以通過使用較深的顏色和襯線字體來建立可信度;同樣,可以使用彩色圖像和有趣的排版來創造一種樂趣。網頁設計師熟悉情感設計;也就是說,創建能夠引起用戶情感的設計。用戶體驗設計師也關心情感設計,但在更大的範圍內——他們關心在用戶使用產品的整個體驗中引發情感。
為此,用戶體驗設計師不僅要使用排版和顏色,還要使用心理學、動作設計、內容管理和訊息架構。做出改變的網站設計師天生就會理解用戶體驗中的情感設計需要什麼;他們只需要在其他領域學習新知識,以增強他們在更大範圍內這樣做的能力。
學科多樣化
網站設計是一項多學科的工作,你不僅需要設計知識(排版、色彩理論),還需要開發網站的技能(HTML、CSS、JavaScript)。一些網站設計師在使用 CSS 和/或 JavaScript為動畫和交互程式時也參與了交互設計。用戶體驗設計也是一個多學科領域,但在這個意義上也許是增壓的。用戶體驗設計師需要利用心理學、用戶研究、視覺設計甚至商業領域的知識來為他們的產品創造最好的用戶體驗。
網頁設計和用戶體驗設計的區別
以用戶為中心與以技術為中心
作為一名網頁設計師,你的大部分工作都花在了解 HTML、CSS 和其他程式語言的最新發展上——所有這些都以令人眼花繚亂的速度變化和改進。哪些瀏覽器支持哪些版本的 CSS?CSS 動畫可以在 Mac 上的 Safari 中使用嗎?甚至不要讓我開始使用 Internet Explorer!這些可能是您作為網站設計師經常想到的一些問題(和挫敗感)。但是用戶體驗設計與技術無關. 相反,它的重點完全集中在用戶身上——技術只是用戶獲得他們需要的東西的一種手段。只有專注於用戶,用戶體驗設計師才能創建滿足他們特定需求的解決方案,並最終讓用戶願意為此付費。用戶體驗設計師進行廣泛的用戶研究,以盡可能多地了解他們的用戶,其中大多數網站設計師沒有機會執行。
UX 不僅僅是網路
UX 設計與平台無關。它的原理和流程適用於網路瀏覽器之外的許多不同領域:移動應用程序、桌面軟體,甚至硬體產品和零售空間。另一方面,網頁設計領域與網頁瀏覽器嚴格相關。這意味著用戶體驗設計師不僅可以在科技初創公司等新興領域找到工作機會,還可以在汽車製造商等成熟穩定的行業找到工作機會。只要有產品,就有對 UX 的需求——這確實打開了你的機會世界。
網頁設計元素
在設計網站時,重要的是要考慮網站的外觀和功能。整合這些元素將最大限度地提高網站的整體可用性和SEO優化加分效果。您網站的可用性包括易於導航的界面、適當使用圖形和圖像、編寫良好且放置良好的文本以及配色方案等元素。您網站的性能是指它的速度、排名、可搜尋性和吸引受眾的能力。
視覺元素
以下是您在設計網站時應考慮的元素的快速概述,以確保一切都能很好地協同工作。每個部分都將提供提示和技巧來幫助您入門。
書面副本
從根本上說,您網站的外觀和文字是齊頭並進的。讓您的內容作家和設計師一起工作以創建具有平衡元素的有凝聚力的設計非常重要。專注於創建文案(使用文案)以補充您的圖形和圖像。
字體
選擇一種與您的整體設計相得益彰的字體。字體應與您的配色方案、圖形、圖像搭配,並加強您網站的整體色調。Canva 的字體組合器等工具可以幫助您找到完美匹配的字體。像 PageCloud 這樣的網頁設計工具甚至在他們的應用程序中包含了許多字體配對。
/blogmerge/6e2a071d-ef63-4d53-ce9d-9719736faa90.jpeg)
顏色
顏色是設計網站時要考慮的最重要的元素之一。請記住,關於色彩心理學存在許多誤解,更重要的是關注與您的網站整體設計和色調相得益彰的顏色。使您的配色方案與您的品牌以及您想要傳達給觀眾的訊息保持一致。
/blogmerge/40220dd5-69e4-4e8c-bd78-da34acc7e0fd.png)
佈局
您決定如何安排內容將對您網站的可用性和功能產生巨大影響。選擇佈局時沒有要遵循的特定規則,但是要牢記一些主要原則。確保考慮目標受眾的需求,避免使用可能有損您想要傳達的訊息的過度刺激的佈局。
形狀
在網頁設計中使用圖形元素可以幫助無縫整合文本和圖像,並有助於網站的整體外觀。結合美麗的顏色和形狀可以幫助引導您的網站訪問者的注意力,並有助於您網站的整體流程。
/blogmerge/ba21c125-fd35-4e9d-c24e-d86b47d8d3b9.png)
間距
間距是創建視覺上令人愉悅且易於瀏覽的網站的關鍵元素。您設計中的每個元素都將以一種或另一種方式結合間距。適當使用空白對於創建完美平衡文本、照片和圖形的設計至關重要。保持間距一致可以幫助您的用戶輕鬆瀏覽您的網站。空白的概念絕對是現代網站設計師的優先考慮。
/blogmerge/b7137c17-f306-435e-a952-27f8c37ecc52.jpeg)
圖像和圖標
驚人的設計可以在幾秒鐘內傳達大量訊息。這可以通過使用強大的圖像和圖標來實現。選擇支持和加強您的訊息的圖像和圖標。對庫存圖像和圖標的快速Google搜尋將產生數千個選項。