Home >> Blog >> 2022 年的移動網站設計:您需要知道的一切
2022 年的移動網站設計:您需要知道的一切
移動網站設計是必不可少的。
為什麼?因為移動設備正在徹底改變我們的連接方式,從而改變企業的運營方式。事實上,現在大部分網絡流量都來自移動設備。
Forrester Research 副總裁兼首席分析師Thomas Husson 表示: “移動不僅成為新的數字中心,而且成為連接物理世界的橋樑。“這就是為什麼移動不僅會影響您的數字化運營,還會改變您的整個業務。”
換句話說,您需要一個移動響應式網站。
但什麼是適合移動設備的網站?在本文中,您將了解有關移動友好型網站的所有信息,並查看九個最佳移動網站設計示例。此外,您將學習如何確定您的網站是否適合移動設備。
讓我們開始吧。
什麼是適合移動設備的網站?
簡而言之,適合移動設備的網站是針對智能手機和平板電腦等手持設備設計和優化的網站。
移動響應式設計是創建一個適應其瀏覽屏幕尺寸的網站的過程。
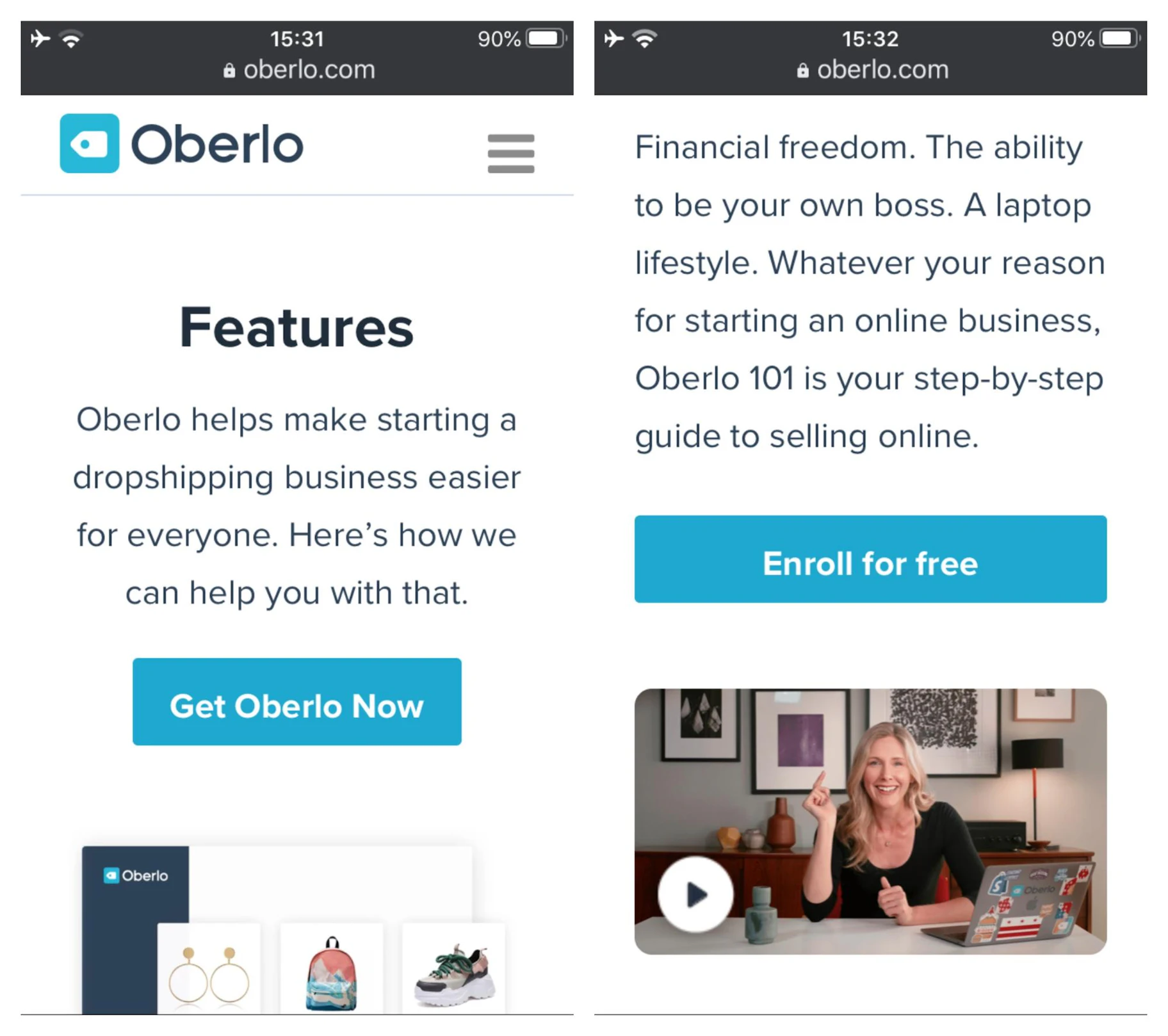
對於我們的網站,我們有一個適合移動設備的網站設計。讓我們比較一下它在桌面和移動設備上的外觀。
在下圖中,您可以看到桌面網站空間充足,頁面元素位置並排排列,文字相對於屏幕尺寸較小。
另一方面,當您在移動設備上查看網站時,頁面元素在一個長列中相互堆疊,並且每個元素周圍的空間較小。此外,按鈕更大,便於點擊,文本相對於頁面大小更大,更易於閱讀。

移動營銷公司 Localytics 的首席執行官Raj Aggarwal 表示:“我們對移動應用程序的豐富互動體驗為包括網絡在內的所有數字媒體創造了新的標準和期望。“結果是網站正在發展,其豐富的功能變得更像應用程序。”
移動網站設計的重要性
讓我們切入正題:在 2019 年最後一個季度,智能手機佔全球網站流量的 52.6%。
這意味著移動設備的使用現在主導著台式電腦。
此外,預計到 2021 年,全球移動用戶數量將增長到 38 億。
正如營銷公司 Spider Trainers的創始人 Cyndie Shaffstall 所說:“移動不是未來,而是現在。在他們選擇的環境中與您的客戶會面,而不是在您方便的地方。”
移動設備也在改變購物習慣。
據谷歌稱,59% 的購物者表示,在決定從哪個零售商或品牌購買時,能夠在他們的移動設備上購物很重要。
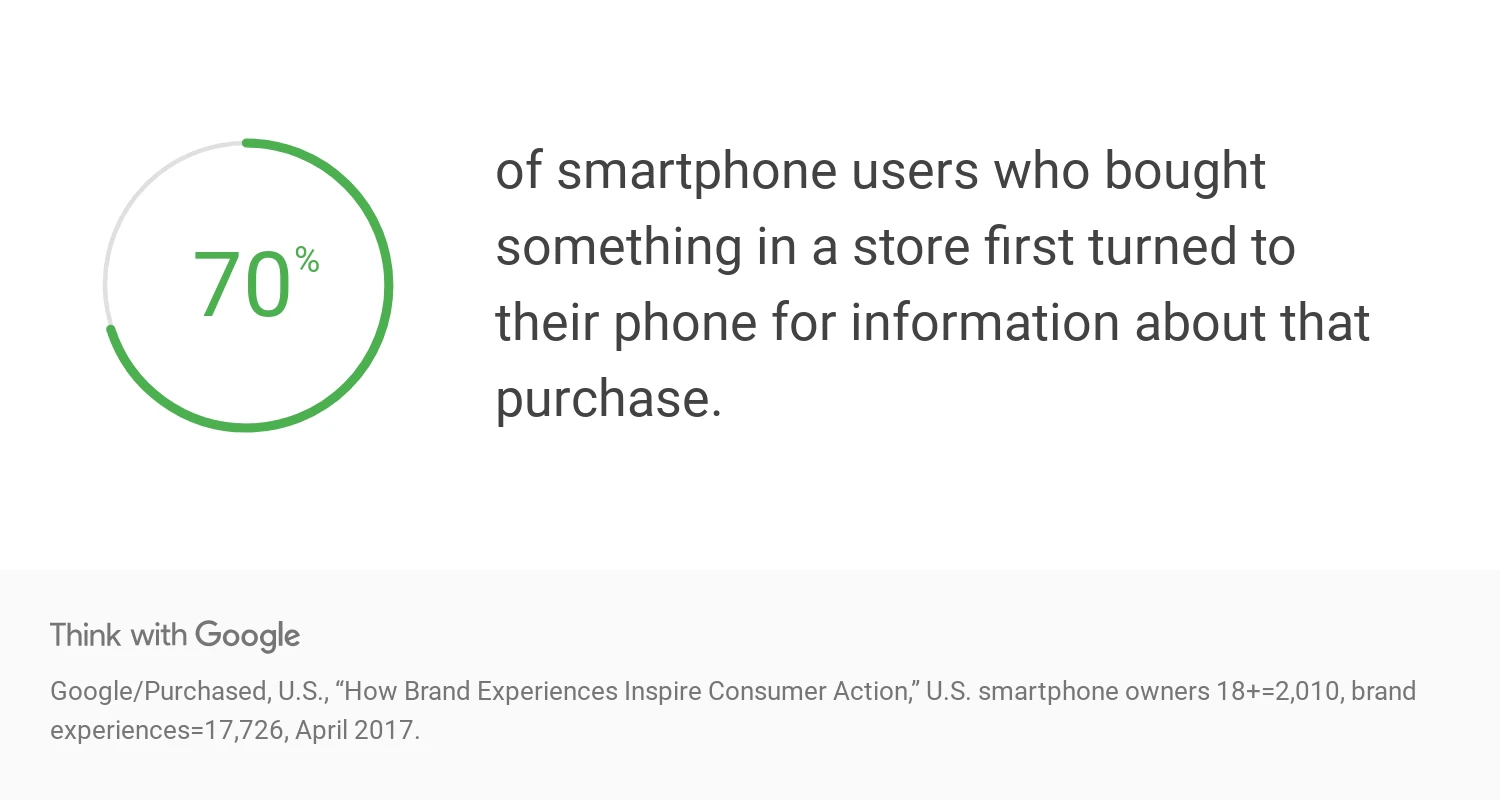
此外,在店內購物的智能手機用戶中有 70% 會轉向他們的移動設備來事先研究購買情況。
如果這還不夠,谷歌的算法會在搜索結果中優先考慮適合移動設備的網站。
2020 年 3 月,谷歌表示,“為簡化起見,我們將為所有網站切換到移動優先索引。”
如果您想知道這意味著什麼,Google 開發者倡導者John Mueller 解釋說:
“目前,谷歌查看網站的桌面版本,然後根據該信息確定移動網站的排名。一旦此更新推出,就會發生相反的情況。谷歌將開始查看您的移動網站,並據此對桌面網站進行排名。”
該更新將於 2020 年 9 月正式生效,但搜索結果中顯示的70% 的網站已經根據這種移動優先的索引算法進行排名。

最後,許多用戶使用緩慢、弱電話連接來加載移動網站。因此,品牌必須創建快速加載的移動網站設計。
總而言之,世界現在是移動優先的——這就是你需要一個移動響應網站的原因。
來自最佳移動網站的 8 個設計技巧
在本節中,我們將仔細研究您可以使用的八個移動網站設計技巧。此外,您還會看到來自網絡上一些最佳移動網站的真實示例。
1.使用大按鈕
適合移動設備的網站需要有足夠大的按鈕,以便用戶在無需放大的情況下點擊它們。
此外,超鏈接之間需要有空格。如果鏈接放置得太近,用戶可能會嘗試單擊一個鏈接並意外單擊另一個鏈接。
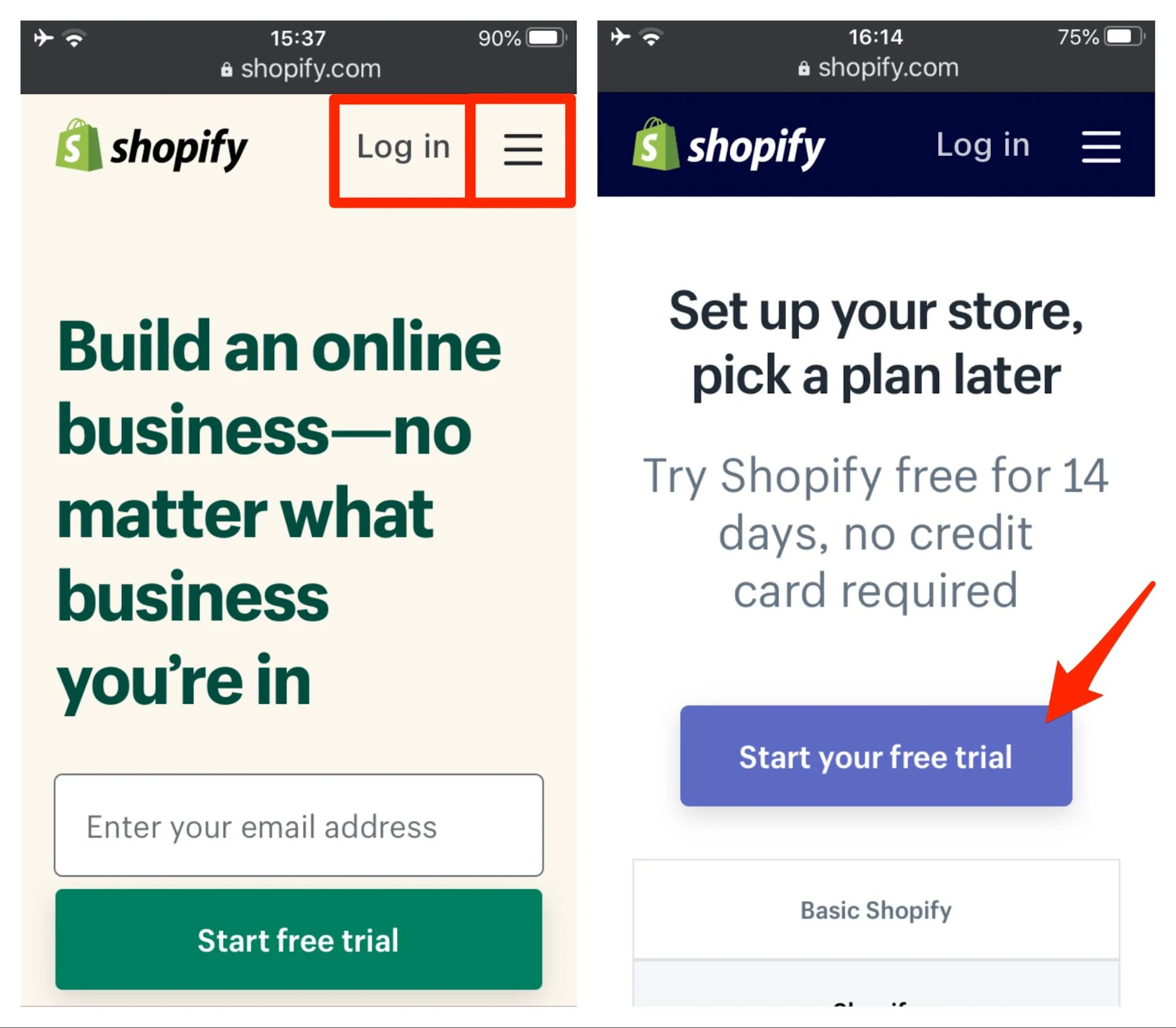
Shopify在其移動網站設計中使用大按鈕並在超鏈接之間留出足夠的空間。

因此,當您設計移動響應式網站時,請牢記間距,並確保每個超鏈接都可以輕鬆點擊。
2.使文本足夠大以閱讀
這個可能看起來有點明顯,但它對於移動友好的網站設計也很重要。
用戶永遠不必放大或向左或向右滾動來閱讀內容。文本應始終足夠大以舒適地閱讀。
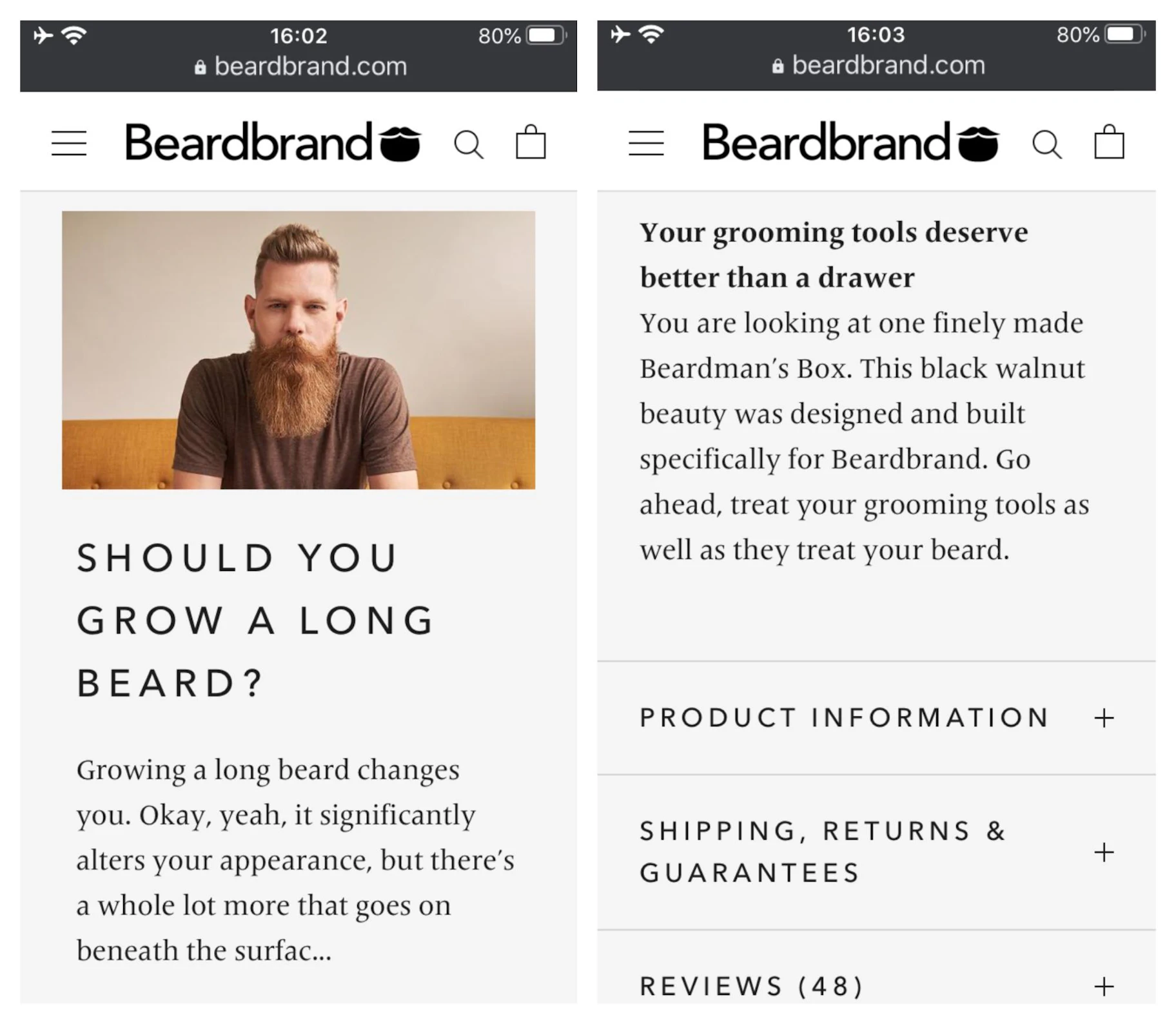
在下面來自Beardbrand的示例中,您可以看到顯示的所有文本都非常適合屏幕的大小。

在各種尺寸的屏幕上使您的文本足夠大,以便用戶可以輕鬆閱讀您要說的內容。
3. 簡化菜單
桌面網站菜單有很多空間。它們可以佔據屏幕頂部的整個欄,並具有廣泛的下拉選項,所有這些都不會影響用戶體驗。
在移動設備上情況並非如此——只是沒有足夠的空間。
適合移動設備的網站應該使用簡單的菜單來呈現網站的概覽。然後,用戶可以使用類別、過濾器或搜索功能來確定他們正在尋找的內容。
大多數適合移動設備的網站使用漢堡符號(由兩到三條水平線組成)來表示菜單。
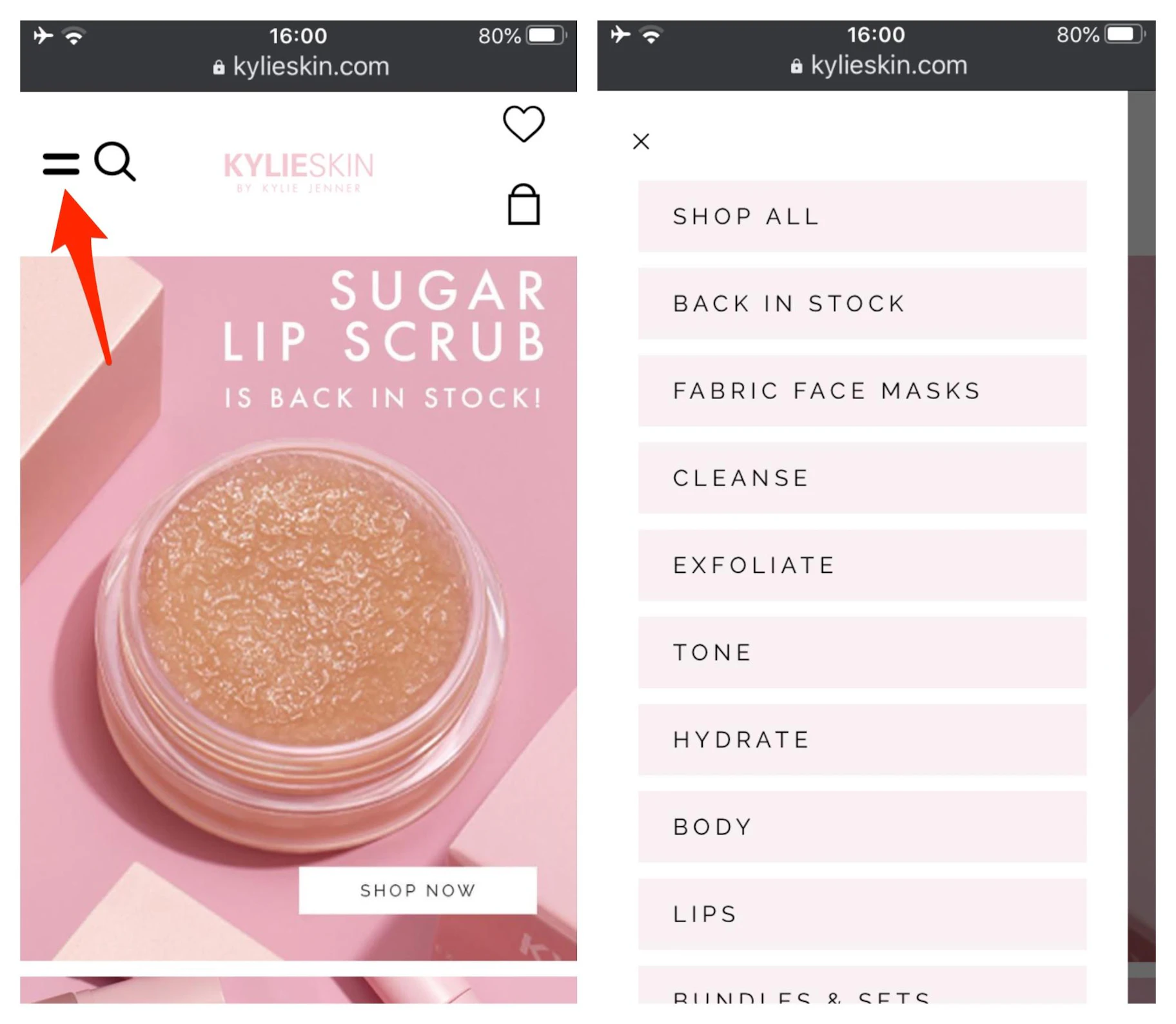
讓我們看看最好的移動網站之一Kylie Skin的一個很好的例子。
當用戶點擊屏幕右上角的兩行漢堡菜單時,他們將看到一個帶有大按鈕和文本的全屏菜單。

創建移動響應式網站時,請保持菜單簡單,以便用戶輕鬆找到所需內容。
4.提供簡單直觀的搜索功能
您網站的搜索功能對移動用戶尤為重要。
如上所述,簡化的菜單可以使移動瀏覽更容易。但是,它們也可能使用戶更難找到特定項目。
為了讓用戶輕鬆找到他們想要的東西,請將搜索功能放在前面和中心位置。
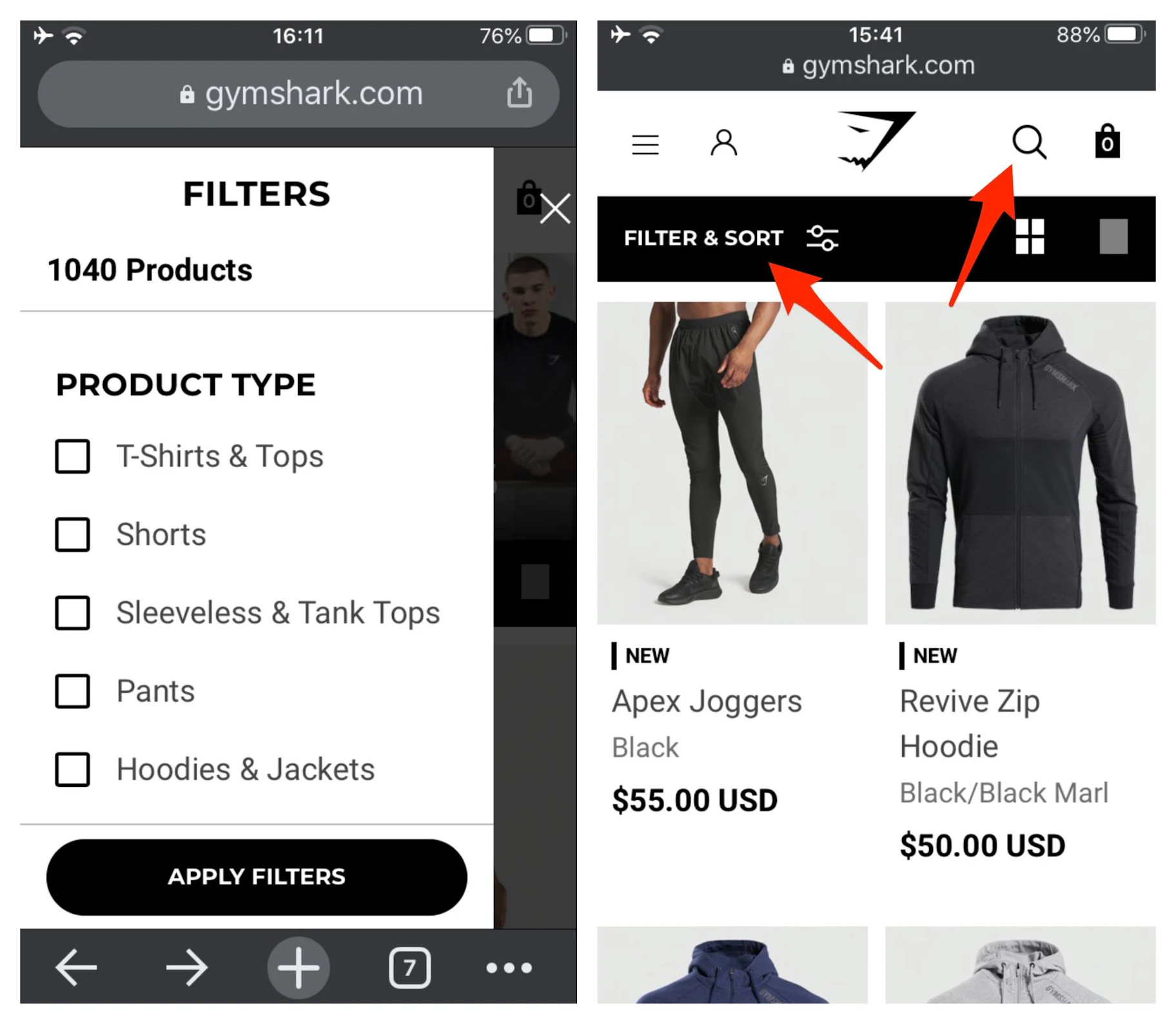
Shopify 用戶Gymshark將搜索功能放置在頁面的頂部欄中。還有一個直觀的過濾功能,讓用戶更容易找到特定類型的產品。

關鍵要點?在您的移動網站設計中加入簡單有效的搜索功能。
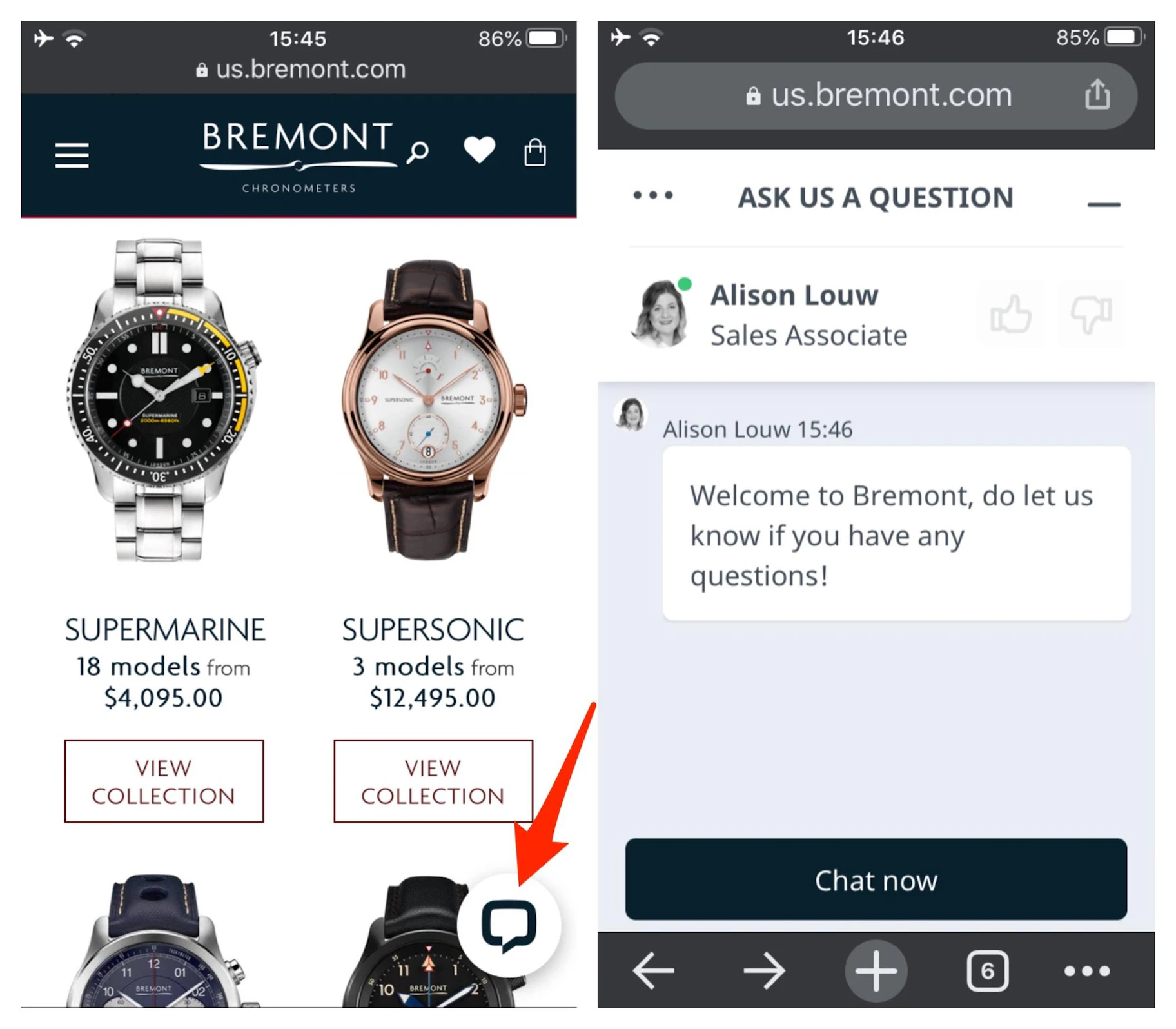
5. 輕鬆取得聯繫
如果客戶正在尋找您的聯繫方式,他們可能會遇到麻煩——這意味著他們可能已經有點沮喪了。不要因為難以與您聯繫而雪上加霜。
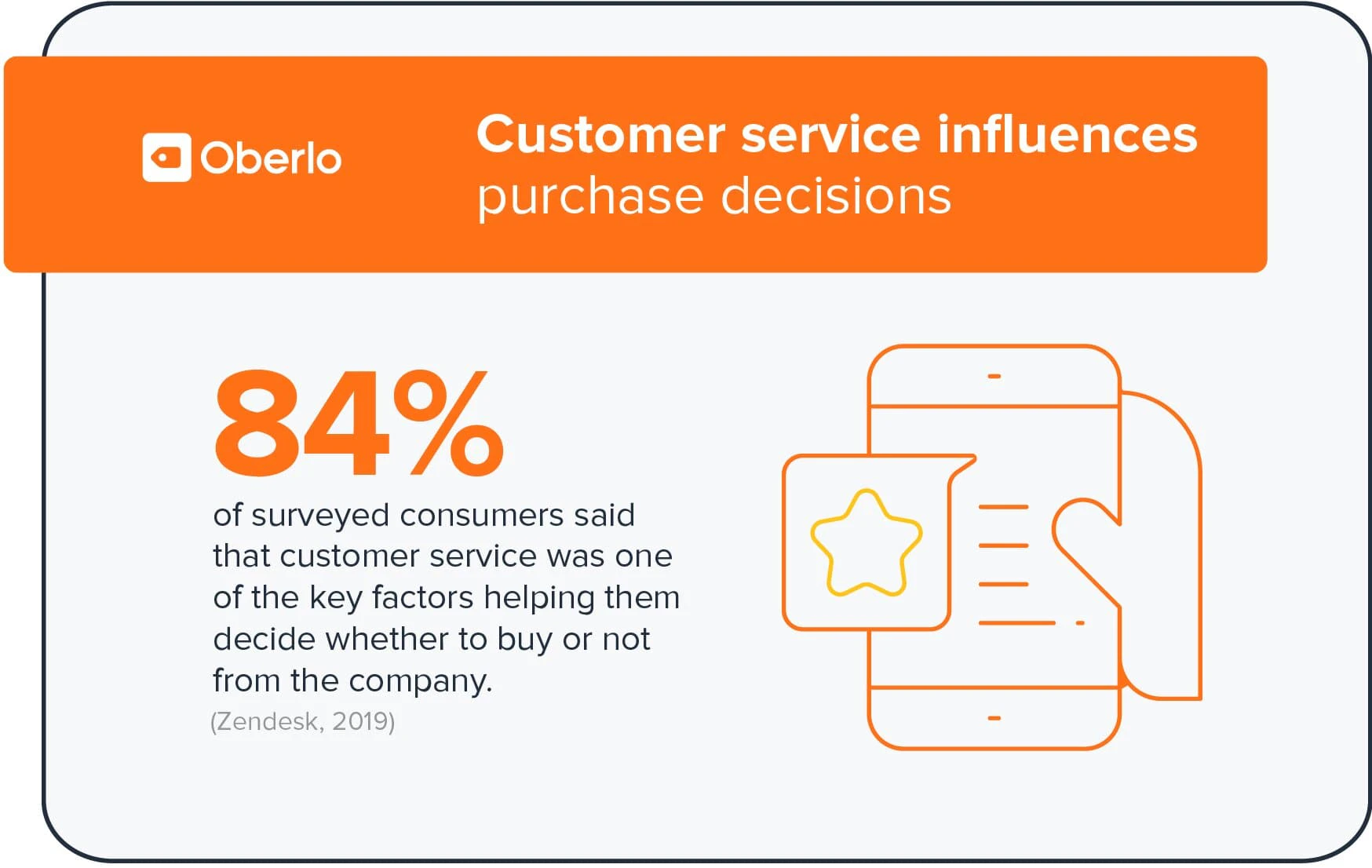
尤其是當84% 的消費者認為客戶服務是決定是否購買的關鍵因素時。

這是 Shopify 用戶Bremont的另一個出色的移動網站設計示例。這個奢侈手錶品牌在屏幕右下角放置了一個聊天圖標,讓網站訪問者可以快速輕鬆地聯繫代表。

如果您不能全天候提供實時聊天,請考慮鏈接到Facebook 聊天機器人,或者只是提供一個聯繫表,用戶可以通過菜單中的“聯繫”鏈接訪問該聯繫表。
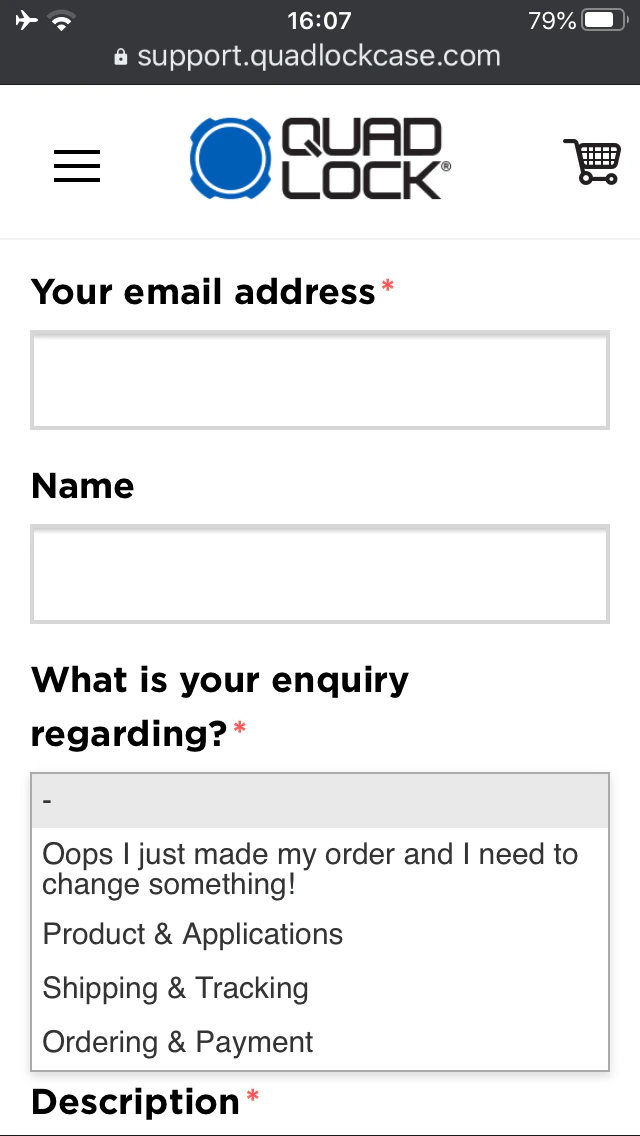
6.創建簡單的表格
用戶可能更傾向於在計算機上填寫長表格,因為屏幕更大,使用鍵盤打字更容易。
在移動設備上,表單需要更短,帶有大文本字段和按鈕。
例如,如果您要求用戶註冊您的郵件列表,您不應該只要求提供名字和電子郵件地址。
如果您需要包含更多問題,請讓它們快速且易於回答。
在這個來自 Shopify 用戶QuadLock的移動網站設計示例中,您可以看到具有簡單表單要求的大字段。甚至還有一個下拉菜單可以幫助用戶提供有關他們查詢的信息。

簡而言之,請確保您的表格簡短而甜美。
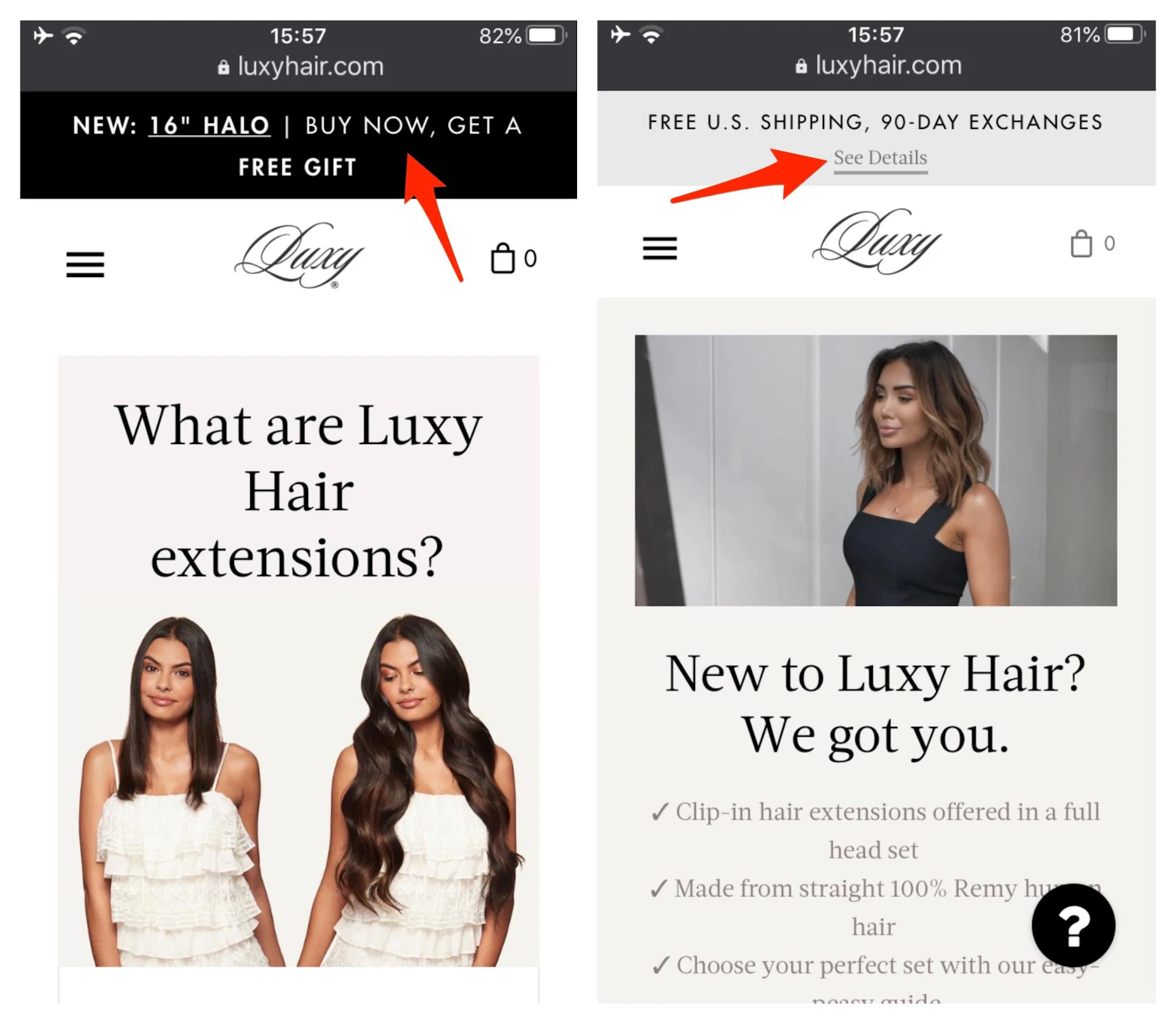
7.創建引人注目的號召性用語
號召性用語- 也稱為 CTA - 是圖像、橫幅或文本,字面上呼籲用戶採取某種形式的行動。
例如,您可能會提示用戶註冊您的郵件列表、了解有關優惠的更多信息或購買產品。
這種營銷策略在移動網站設計中起著至關重要的作用。
然而,在如此有限的屏幕空間中創建引人注目的號召性用語可能具有挑戰性。
在這個來自 Shopify 用戶 Luxy Hair的移動網站示例中,您可以看到兩個帶有號召性用語的橫幅。第一個是宣傳一個新產品附帶免費禮物,第二個是提示用戶了解更多關於品牌的免費送貨和 90 天換貨政策。

在為適合移動設備的網站創建 CTA 時,將它們放在首屏,用戶無需向下滾動即可看到它們,從而使它們脫穎而出。
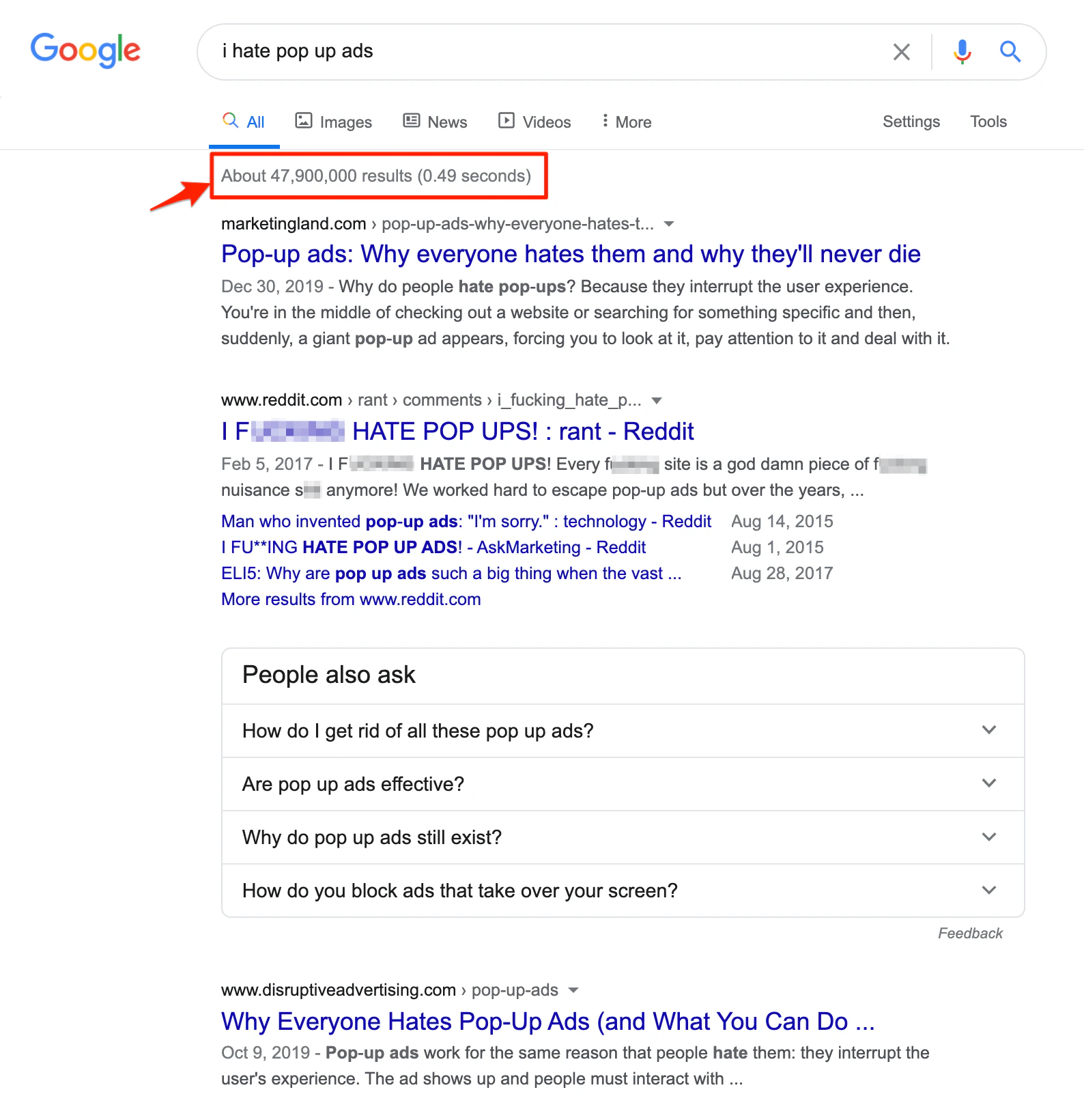
8.避免彈出窗口
讓我們面對現實吧:大多數人討厭彈出窗口。事實上,如果你用谷歌搜索“我討厭彈出式廣告”,你會發現將近 4800 萬條結果。

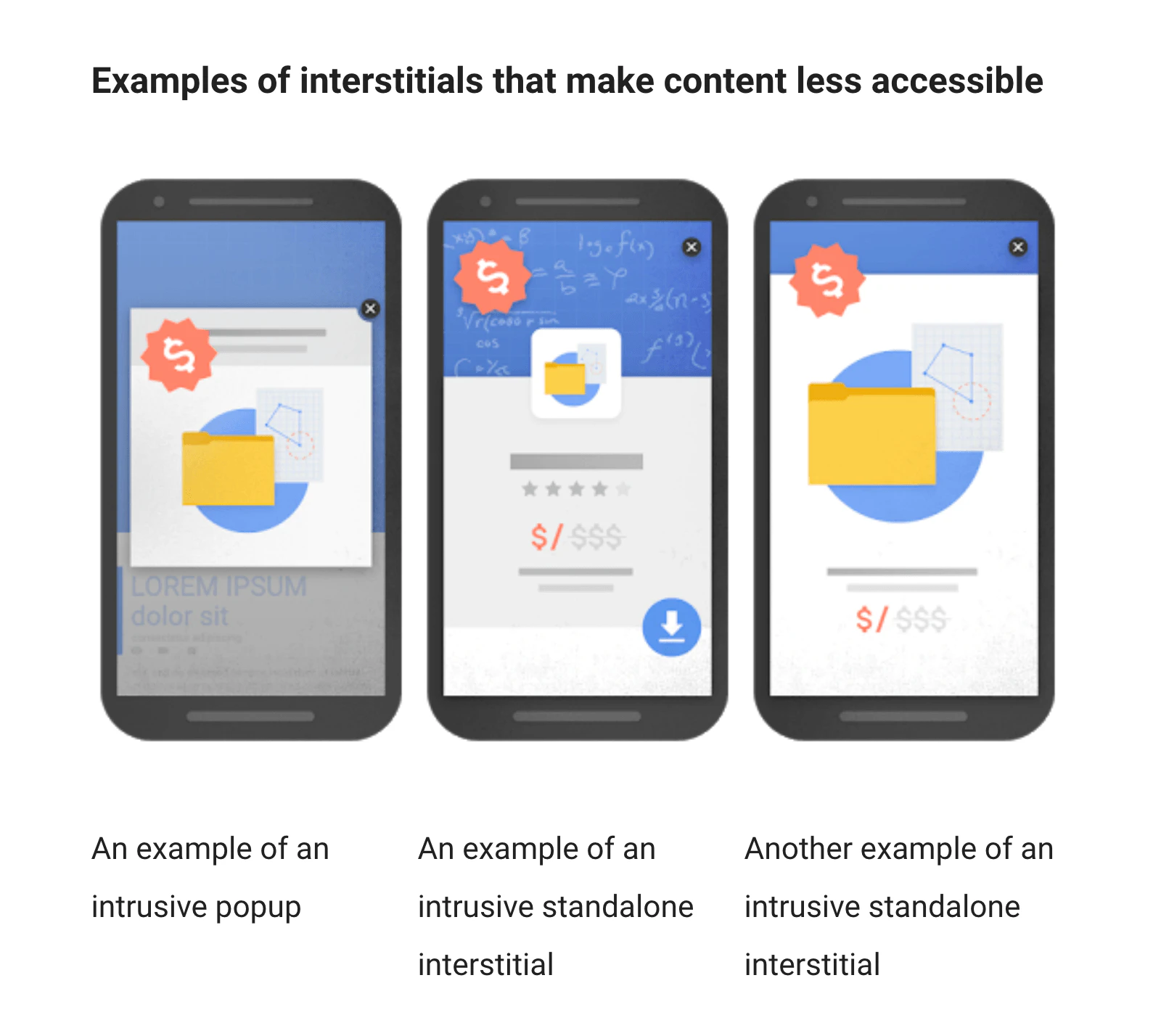
難怪谷歌在 2017 年推出了一項算法變更,懲罰在移動設備上提供特定類型彈出窗口的網站。
如今,如果您:
- 顯示一個涵蓋主要內容的彈出窗口
- 顯示用戶必須先關閉才能訪問主要內容的獨立插頁式廣告。
- 使頁面頂部類似於獨立的插頁式廣告,並將原始內容放在下方。

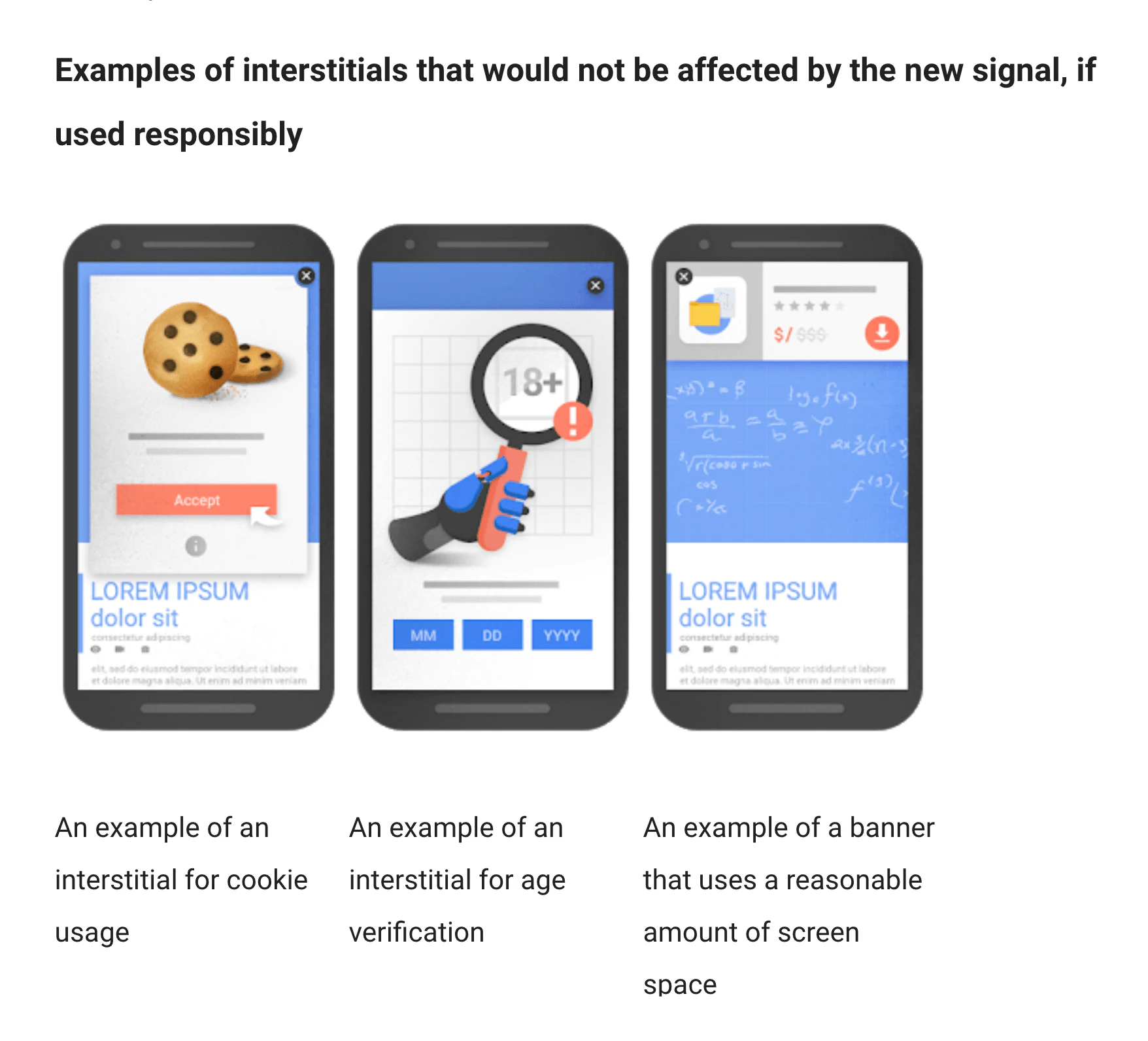
也就是說,某些類型的彈出窗口不應該對您的排名產生負面影響,例如
- 用於履行法律義務的插頁式廣告,例如年齡驗證、Cookie 同意或GDPR。
- 用於訪問私人內容的登錄窗口,例如電子郵件或付費牆後面的內容。
- 易於關閉且“使用合理數量的屏幕空間”的小橫幅,例如 Chrome 和 Safari 使用的應用安裝橫幅。

最重要的是,移動彈出窗口會讓用戶感到沮喪,並且會損害您的搜索排名,因此請僅在絕對必要時使用它們。
如何確定您是否擁有適合移動設備的網站
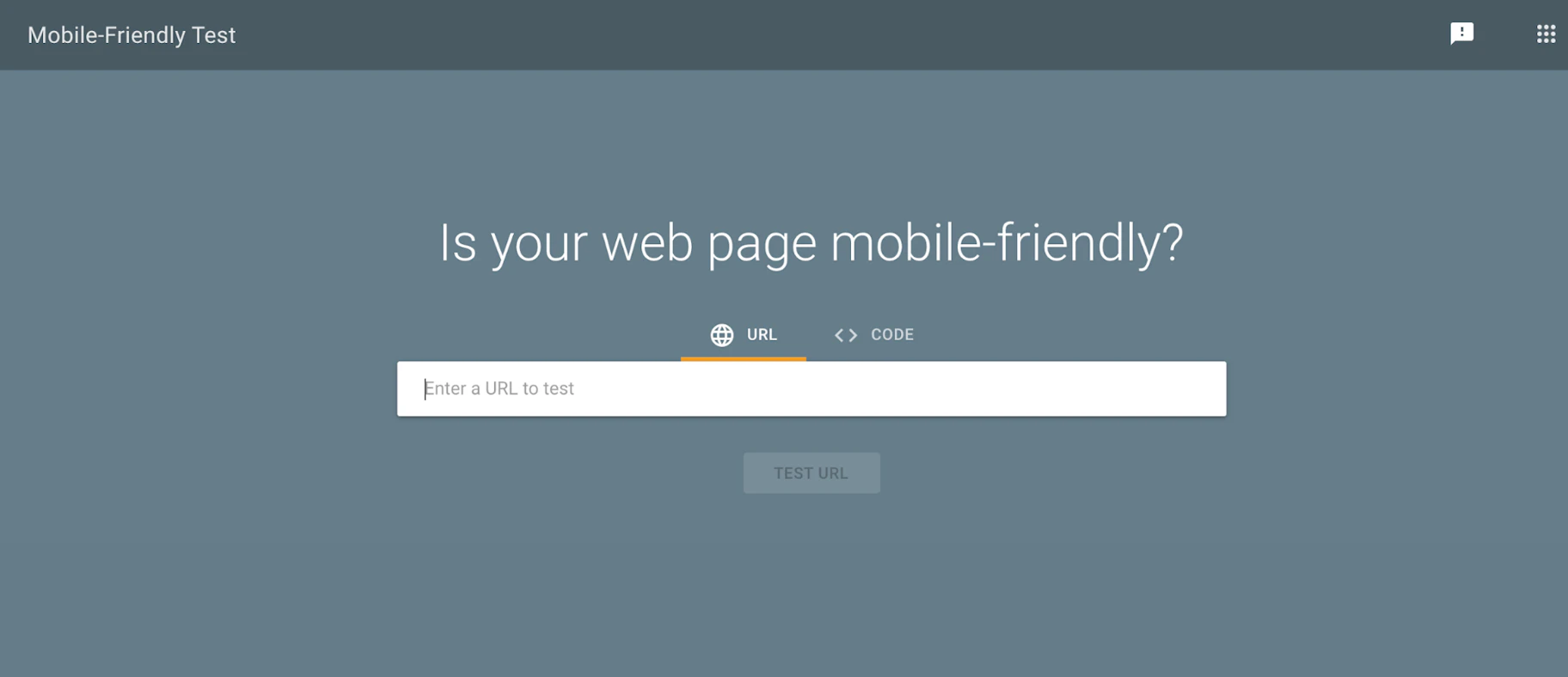
如果您想知道您的網站是否適合移動設備,只需花一點時間就可以使用Google 的移動設備友好測試工具找出答案- 只需輸入指向您網站的鏈接,然後單擊“測試 URL”。
該工具將評估您的網站對移動設備的友好程度,並詳細說明您可以採取哪些措施來改進它。

摘要:2021年移動網站設計
適合移動設備的網站是旨在在智能手機和平板電腦上正常運行的網站。現在世界是移動優先的,您的網站也應該如此。
總之,這裡有八個移動網站設計技巧:
- 使按鈕足夠大,以便人們點擊它們。
- 確保文本足夠大,無需用戶放大即可閱讀。
- 簡化您的菜單,以便在小屏幕上輕鬆導航。
- 將搜索功能放在前面和中心位置,並允許用戶過濾搜索結果。
- 讓用戶輕鬆聯繫您。
- 創建簡單易用的表單。
- 將號召性用語放在首屏,使其突出。
- 除非絕對必要,否則請避免使用彈出窗口讓用戶感到沮喪。
您對移動網站設計有何看法?我們是否錯過了任何出色的移動網頁設計最佳實踐?在下面的評論中讓我們知道!